Custom CSS & Javascript: Testimonials
November 22, 2022

Feature Enhancement: Zapier Phase 2
November 15, 2022
Work in Progress Reports
November 30, 2022Show off those reviews!
What better way to increase conversions than to show potential buyers testimonials from real shoppers just like them?
This blog post will cover the code needed to implement a few different options to show reviews on your portals.
Let's get into it!
This blog post will cover the code needed to implement a few different options to show reviews on your portals.
Let's get into it!
Fading Review Rotation
This simple rotation of reviews is sure to catch your user's eye.
To use this option, first add the following code to the HTML of the page you want the reviews displayed. For this example, we have placed it on our homepage and added the code to our Homepage HTML on the portal.
<section id="testimonials">
<h4 class="sec-head">Don't just take our word for it...</h4>
<div class="cust-quotes">
<blockquote data-timeout="4000">
<p>My business cards are perfect... better than I could have ever imagined!</p><cite>Jane Sample</cite>
</blockquote>
<blockquote data-timeout="4500">
<p>I will definitely be back for more promotional items for my small business!</p><cite>John Owner</cite>
</blockquote>
<blockquote data-timeout="3000">
<p>Best customer service ever!</p><cite>Jane Jacobs</cite>
</blockquote>
</div>
</section>
You can change the value in the "data-timeout" set on each review blockquote in order to speed up or slow down the rotation.
Next, add the following to your portal's Custom CSS:
.cust-quotes {
width: 100%;
height: 100px;
position: relative;
margin-top: 40px;
}
.cust-quotes blockquote {
position: absolute;
bottom: 0px;
left: 0px;
right: 0px;
font-size: 14px;
text-align: center;
opacity: 0;
z-index: 0;
transition: opacity 0.5s ease-out 0s, transform 0.5s ease-in 0s;
border: 0px;
}
.no-csstransitions .cust-quotes blockquote,
.no-csstransforms .cust-quotes blockquote {
position: relative;
}
.cust-quotes blockquote:first-child {
opacity: 0;
transform: translateY(-10px) scale(1.1);
}
.cust-quotes blockquote:first-child+blockquote {
opacity: 1;
z-index: 1;
transition: opacity 1.6s ease 0s;
}
.cust-quotes blockquote p {
font-size: 24px;
font-weight: normal;
font-style: italic;
color: #353535;
line-height: 30px;
margin-bottom: 10px;
}
.cust-quotes blockquote p:before {
content: '\201C';
}
.cust-quotes blockquote p:after {
content: '\201D';
}
.cust-quotes blockquote cite {
text-align: center;
font-size: 14px;
color: #898989;
}
.cust-quotes blockquote cite a {
font-size: 14px;
font-weight: normal;
}
#testimonials {
margin: 30px auto;
padding: 100px 0px;
width: 100%;
background-color: #f9f9f9;
border-radius: 15px;
text-align: center;
}
Lastly, we need to add the custom Javascript that will make everything function properly:
function dmLoad() {
function initQuoteCarousel() {
var $quotesWrapper = $(".cust-quotes");
var $quotes = $quotesWrapper.find("blockquote");
if (!$quotes.length) {
return;
}
var selectNextQuote = function() {
var $quote = $quotesWrapper.find("blockquote:first").detach().appendTo($quotesWrapper);
setTimeout(selectNextQuote, $quote.data("timeout"));
};
setTimeout(selectNextQuote, $quotes.filter(":first").data("timeout"));
}
$(function() {
initQuoteCarousel();
});
};
All done! Check out your new reviews section!
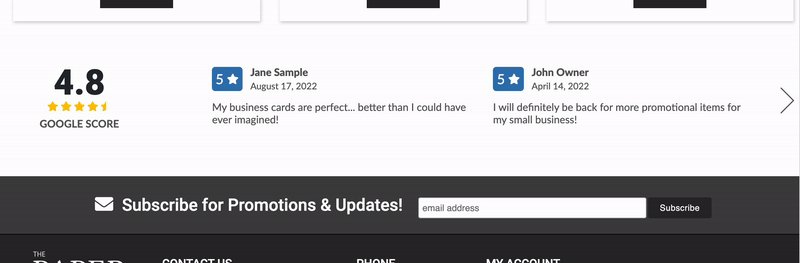
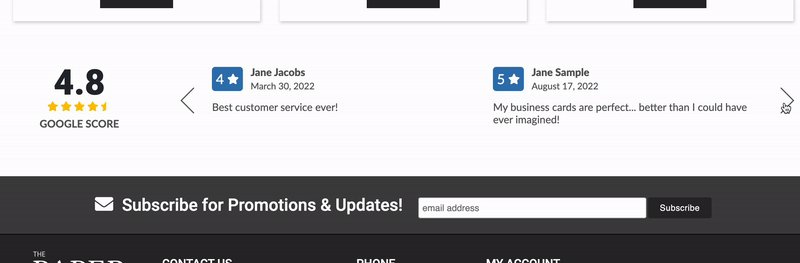
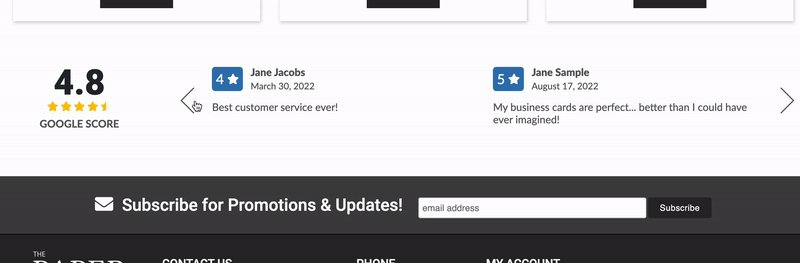
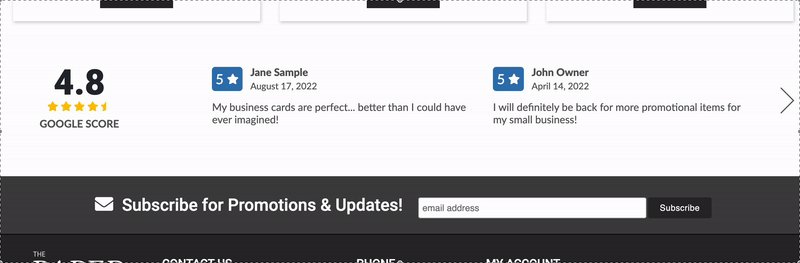
Google Star Reviews
Make use of your Google or other star-based reviews and copy them over to showcase on your portal.
To use this option, first add the following code to the HTML of the page you want the reviews displayed. For this example, we have placed it on our homepage and added the code to our Homepage HTML on the portal.
<script type="text/javascript" src="https://cdn.jsdelivr.net/jquery.slick/1.6.0/slick.min.js"></script>
<div id="review-slider">
<div class="company-info">
<div class="top-score">
<h1>4.8</h1>
</div>
<span class="stars">
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star"></i>
<i class="fas fa-star-half"></i>
</span>
<div class="user-score">
<p>GOOGLE SCORE</p>
</div>
</div>
<div class="slider-container">
<div class="slider">
<div class="single-review-box">
<div class="user-info">
<div class="user-rating">
<p class="star-number">5</p> <i class="fas fa-star"></i>
</div>
<div class="user-location">
<p>Jane Sample</p>
<p>August 17, 2022</p>
</div>
</div>
<div class="review-content">
My business cards are perfect... better than I could have ever imagined! </div>
</div>
<div class="single-review-box">
<div class="user-info">
<div class="user-rating">
<p class="star-number">5</p> <i class="fas fa-star"></i>
</div>
<div class="user-location">
<p>John Owner</p>
<p>April 14, 2022</p>
</div>
</div>
<div class="review-content">
I will definitely be back for more promotional items for my small business! </div>
</div>
<div class="single-review-box">
<div class="user-info">
<div class="user-rating">
<p class="star-number">4</p> <i class="fas fa-star"></i>
</div>
<div class="user-location">
<p>Jane Jacobs</p>
<p>March 30, 2022</p>
</div>
</div>
<div class="review-content">
Best customer service ever! </div>
</div>
<div class="single-review-box">
<div class="user-info">
<div class="user-rating">
<p class="star-number">5</p> <i class="fas fa-star"></i>
</div>
<div class="user-location">
<p>Jane Sample</p>
<p>August 17, 2022</p>
</div>
</div>
<div class="review-content">
My business cards are perfect... better than I could have ever imagined! </div>
</div>
<div class="single-review-box">
<div class="user-info">
<div class="user-rating">
<p class="star-number">5</p> <i class="fas fa-star"></i>
</div>
<div class="user-location">
<p>John Owner</p>
<p>April 14, 2022</p>
</div>
</div>
<div class="review-content">
I will definitely be back for more promotional items for my small business! </div>
</div>
<div class="single-review-box">
<div class="user-info">
<div class="user-rating">
<p class="star-number">4</p> <i class="fas fa-star"></i>
</div>
<div class="user-location">
<p>Jane Jacobs</p>
<p>March 30, 2022</p>
</div>
</div>
<div class="review-content">
Best customer service ever! </div>
</div>
</div>
</div>
</div>
Next, add the following to your portal's Custom CSS:
#review-slider {
padding: 10px 0;
color: #5c5d5f;
font-family: lato;
display: inline-block;
text-align: center;
width: 100%;
margin: 40px 0px;
}
#review-slider .company-info {
float: left;
width: 17%;
text-align: center;
}
#review-slider .company-info .top-score {
color: #375273;
font-weight: 900;
}
#review-slider .company-info .top-score h1 {
display: inline-block;
font-size: 54px;
line-height: 48px;
font-weight: 900;
margin: 0;
}
#review-slider .company-info .user-score {
text-align: center;
font-size: 16px;
font-weight: bold;
line-height: 28px;
}
#review-slider .company-info .top-score .user-score p {
margin-bottom: 0px;
}
#review-slider .company-info .stars {
display: block;
margin: 5px 0;
line-height: 10px;
}
#review-slider .company-info .stars i {
font-size: 15px;
color: #ffc502;
}
#review-slider .slider-container {
width: 72%;
position: relative;
float: left;
margin-left: 8.5%;
}
#review-slider .slider-container .slider .single-review-box {
float: left;
text-align: left;
padding-right: 40px;
}
#review-slider .slider-container .slider .single-review-box .user-info {
display: table;
padding-bottom: 15px;
}
#review-slider .slider-container .slider .single-review-box .user-info .user-rating {
display: table-cell;
vertical-align: middle;
background-color: #337ab7;
text-align: center;
padding: 0 4px;
color: white;
font-size: 21px;
border-radius: 5px;
}
#review-slider .slider-container .slider .single-review-box .user-info .user-rating .star-number {
margin: 7px 5px 7px 2px;
float: left;
}
#review-slider .slider-container .slider .single-review-box .user-info .user-rating i {
margin: 10px 2px 0px 0px;
font-size: 16px;
}
#review-slider .slider-container .slider .single-review-box .user-info .user-location {
display: table-cell;
padding-left: 12px;
}
#review-slider .slider-container .slider .single-review-box .user-info .user-location p {
font-size: 16px;
font-weight: 900;
line-height: 16px;
margin-bottom: 5px;
}
#review-slider .slider-container .slider .single-review-box .user-info .user-location p:last-child {
font-weight: normal;
font-size: 14px;
margin-bottom: 0px;
}
#review-slider .slider-container .slider .single-review-box .review-content {
line-height: 19px;
font-size: 16px;
}
.slick-list {
overflow: hidden;
display: block;
overflow: hidden;
margin: 0;
padding: 0;
}
.slick-prev {
position: absolute;
top: 35%;
z-index: 100;
font-size: 30px;
border: none;
padding: 0;
margin: 0;
cursor: pointer;
background: transparent;
left: -7%;
}
.slick-prev img {
width: 50%;
}
.slick-prev:focus {
outline: none;
}
.slick-next {
position: absolute;
top: 35%;
z-index: 100;
font-size: 30px;
border: none;
padding: 0;
margin: 0;
cursor: pointer;
background: transparent;
right: -5%;
}
.slick-next img {
width: 50%;
}
.slick-next:focus {
outline: none;
}
.slick-prev.slick-disabled {
opacity: 0;
cursor: pointer;
display: none;
}
.slick-next.slick-disabled {
opacity: 0;
cursor: pointer;
}
Lastly, we need to add the custom Javascript that will make everything function properly:
function dmLoad() {
$('.slider').slick({
infinite: false,
slidesToShow: 2,
slidesToScroll: 2,
prevArrow: '<span class="slick-prev"><img src="https://images.bestcompany.com/left-slider-arrow@2x.png"></span>',
nextArrow: '<span class="slick-next"><img src="https://images.bestcompany.com/right-slider-arrow@2x.png"></span>',
speed: 700
});
shortenReview()
function shortenReview() {
let review = $('.review-content'),
ellipses = '...',
maxLength = 165
review.each(function() {
let content = $(this).html()
if (content.length > maxLength) {
let shorterReview = $.trim(content).substr(0, maxLength) + ellipses
$(this).html(shorterReview)
}
})
}
}
That's it! Take a click through your reviews slider.
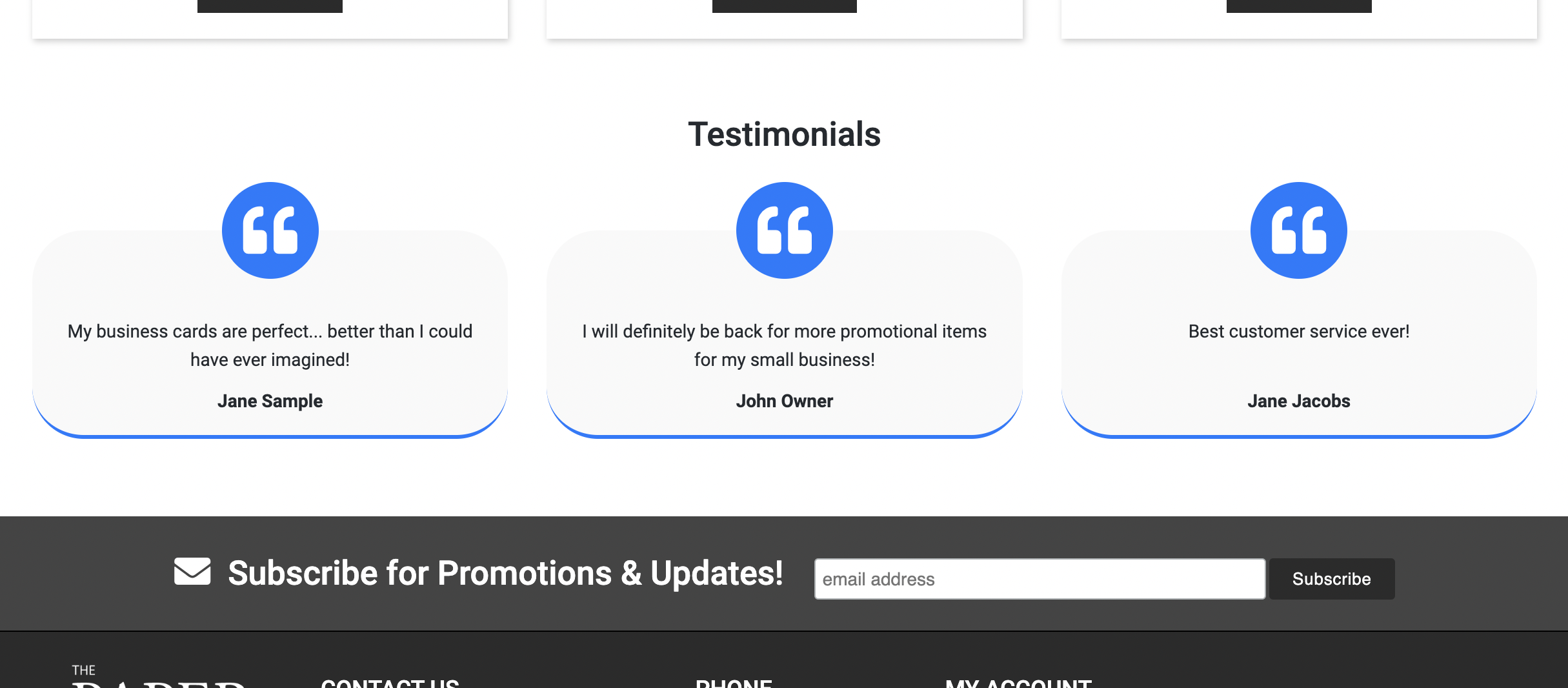
Three Simple Reviews
Don't need an interactive or moving slider? Try this simple review option that gets straight to the point and no need for Javascript!
To use this option, first add the following code to the HTML of the page you want the reviews displayed. For this example, we have placed it on our homepage and added the code to our Homepage HTML on the portal.
<section class="testimonial-section">
<div class="testimonials text-center">
<h3>Testimonials</h3>
<div class="row">
<div class="col-md-6 col-lg-4">
<div class="card border-light bg-light text-center">
<i class="fa fa-quote-left fa-3x card-img-top rounded-circle" aria-hidden="true"></i>
<div class="card-body blockquote">
<p class="card-text">My business cards are perfect... better than I could have ever imagined!</p>
<footer class="blockquote-footer"><cite title="Source Title">Jane Sample</cite></footer>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card border-light bg-light text-center">
<i class="fa fa-quote-left fa-3x card-img-top rounded-circle" aria-hidden="true"></i>
<div class="card-body blockquote">
<p class="card-text">I will definitely be back for more promotional items for my small business!</p>
<footer class="blockquote-footer"><cite title="Source Title">John Owner</cite></footer>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="card border-light bg-light text-center">
<i class="fa fa-quote-left fa-3x card-img-top rounded-circle" aria-hidden="true"></i>
<div class="card-body blockquote">
<p class="card-text">Best customer service ever!<br /><br /></p>
<footer class="blockquote-footer"><cite title="Source Title">Jane Jacobs</cite></footer>
</div>
</div>
</div>
</div>
</div>
</section>
Next, add the following to your portal's Custom CSS:
.testimonials {
margin: 40px 0px 60px;
}
.testimonials h3 {
margin-bottom: 20px;
}
.testimonials .card {
border-bottom: 3px #007bff solid !important;
transition: 0.5s;
margin-top: 40px;
background: #f9f9f9;
border-radius: 40px;
padding: 0px 20px;
}
.testimonials .card i {
background-color: #007bff;
color: #ffffff;
width: 75px;
height: 75px;
line-height: 75px;
margin: -40px auto 30px;
border-radius: 40px;
}
.testimonials footer {
font-weight: bold;
padding-bottom: 15px;
}
Finished! Time to check out your new testimonials section!
If you have any ideas for portal customizations you'd like to see us tackle or need help implementing this preloader code, email our support team at support@docketmanager.ca