Custom CSS & Javascript: Login Pages
August 16, 2022

Newsletter Q2 2022
August 9, 2022
Custom CSS & Javascript: Loading Animations
September 13, 2022Revamp your login panels!
Login pages are often overlooked since they are quite simple however they often give a first-impression to potential customers.
This blog post will cover modifications you can make to login pages so that you're always putting your best foot forward!
This blog post will cover modifications you can make to login pages so that you're always putting your best foot forward!
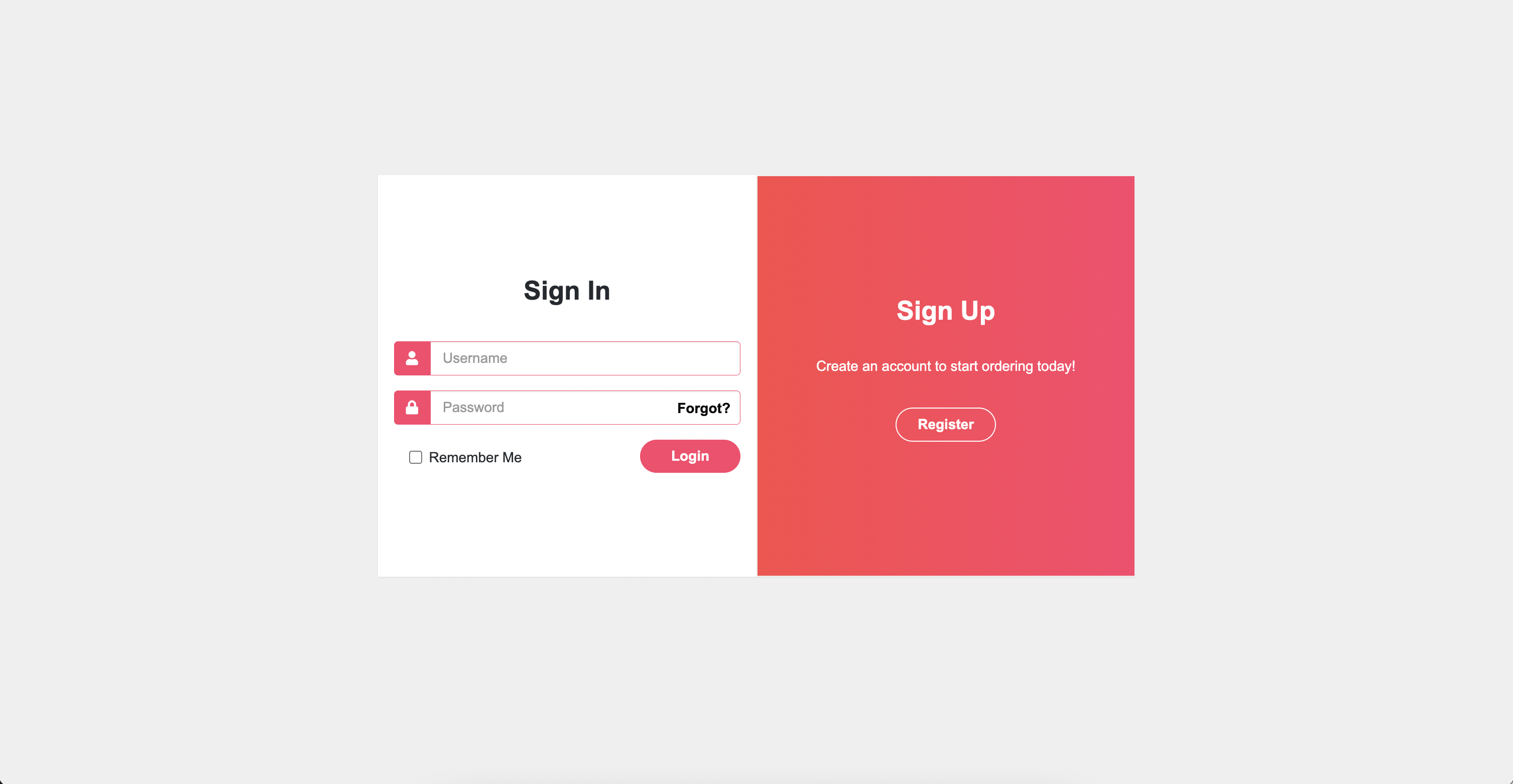
Double Panel Login Page
This bright login page with a pop of colour clearly outlines the two options users have to move forward: sign in or sign up. To style your login page to look like this, add the following code to the portal's Custom CSS box:
.page-login .background-color {
background-image: none;
background-color: #efefef;
}
.page-login .panel2 {
height: 300px;
background: #FF416C;
background: -webkit-linear-gradient(to right, #FF4749, #FF416C);
background: linear-gradient(to right, #FF4749, #FF416C);
background-repeat: no-repeat;
background-size: cover;
background-position: 0 0;
color: #FFFFFF;
}
.page-login .panel {
width: 50%;
height: 100%;
float: left;
border-radius: 0px;
font-family: 'Arial', sans-serif;
}
@media only screen and (max-width: 700px) {
.page-login .panel {
width: 100%;
}
}
.page-login h3 {
font-family: 'Arial', sans-serif;
font-weight: bold;
margin: 90px 0px 10px;
}
.page-login .panel2 h3 {
color: #fff;
margin: 120px 0px 30px !important;
}
.page-login .panel2 p {
font-size: 14px;
margin-bottom: 30px;
}
.page-login .container {
width: 50%;
margin: 5% 25%;
text-align: center;
border-radius: 10px;
height: 400px;
padding: 0px !important;
border: 0px;
}
.page-login .input-group-addon {
background-color: #FF416C;
border: 0px;
color: #fff;
}
.page-login input {
border: 0.5px solid #FF416C;
}
.page-login #btnLogin {
background-color: #FF416C;
border-radius: 20px;
width: 100px;
font-weight: bold;
font-size: 14px;
}
.page-login #hlkRegister {
background-color: rgba(0, 0, 0, 0);
border-radius: 20px;
border: 1px solid #fff;
width: 100px;
color: #fff;
font-weight: bold;
font-size: 14px;
float: none !important;
}
Next, we need to add the following to the Custom Javascript box so that we can rename and move some elements around:
function dmLoad() {
$('<div class="panel panel2"><h3>Sign Up</h3><p class="register-text">Create an account to start ordering today!</p></div>').insertAfter('.page-login .panel');
$('.page-login #hlkRegister').insertAfter('.page-login .register-text');
$('#lblSiteName').text('Sign In');
};
The CSS code can be altered so that the colours better reflect your branding and the text for the "Sign Up" section can be altered in the Custom Javascript.
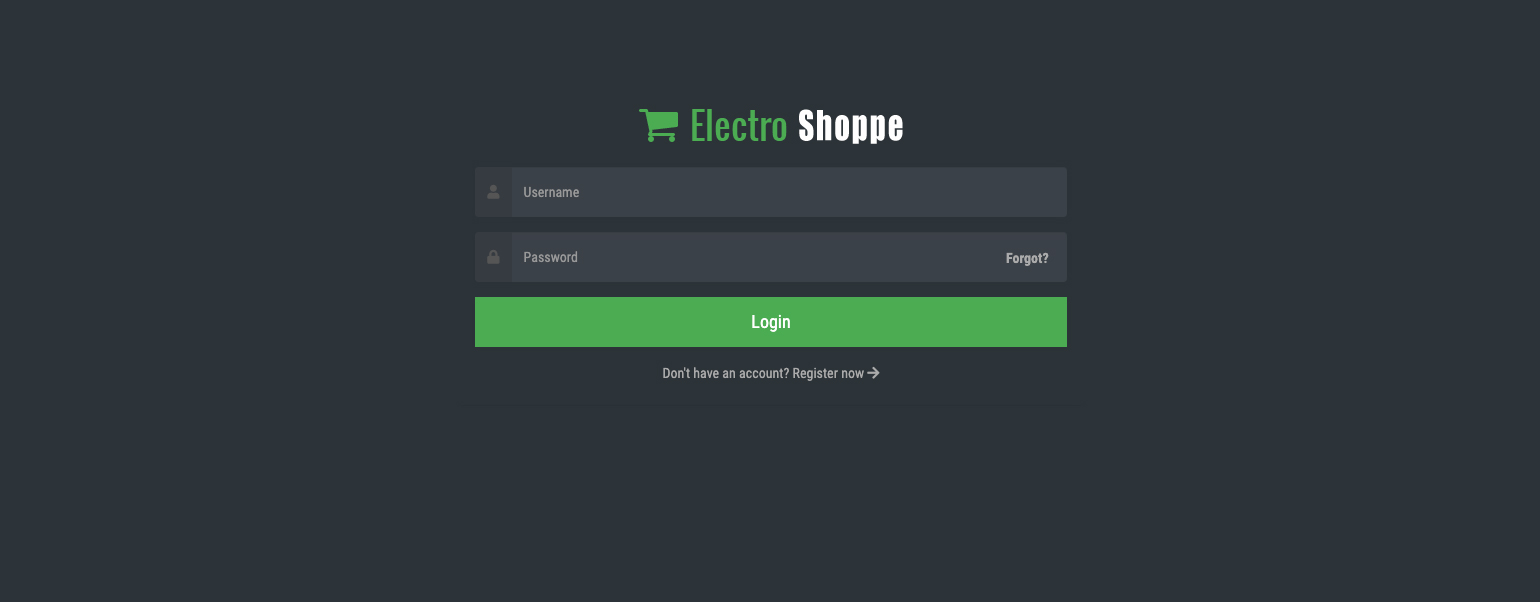
Simple, Dark Login Page
This clean, simple login page makes a big impact and leaves no room for confusion. To style your login page to look like this, add the following code to the portal's Custom CSS box:
.login-master,
.login-master h4 {
color: #ababab;
}
.login-master .background-color {
background-image: none;
background: #2c3338;
}
.login-master .panel {
background: #2c3338;
}
.login-master .input-group-addon {
background-color: #363B41;
border: 0px;
height: 50px;
}
.login-master .form-control {
background-color: #3B4148;
border: 0;
height: 50px;
color: #fff;
}
.login-master #btnLogin,
.login-master #btnRegister {
width: 100%;
height: 50px;
font-size: 18px;
}
.login-master .remember-me {
display: none;
}
.login-master .forgot-password {
top: 15px;
right: 18px;
color: #ababab !important;
}
.login-master #hlkRegister {
background-color: #2c3338;
border: 0px;
color: #ababab;
width: 100%;
margin-top: 10px;
}
Next, we need to add the following to the Custom Javascript box so that we can rename and move some elements around:
function dmLoad() {
$("#hlkRegister").text("Don't have an account? Register now ");
$("#hlkRegister").insertAfter("#btnLogin");
$(" <i class='fas fa-arrow-right'></i>").appendTo("#hlkRegister");
};
All done! Check out your new, dark login page!
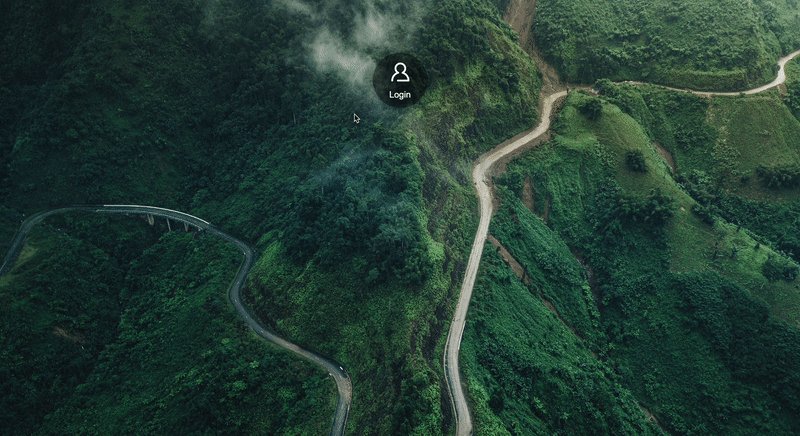
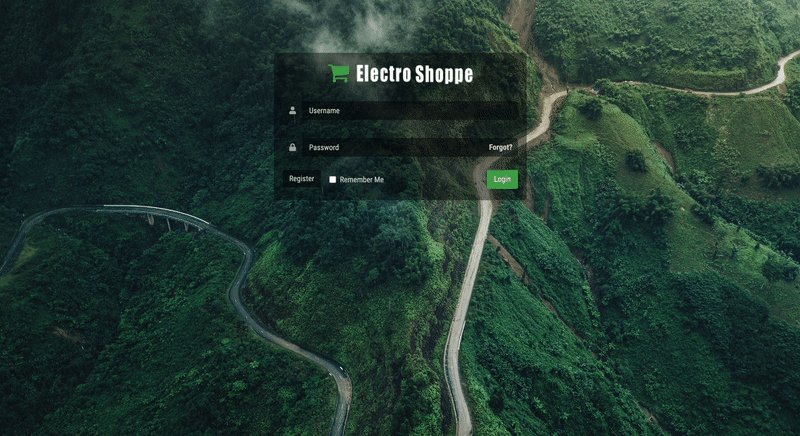
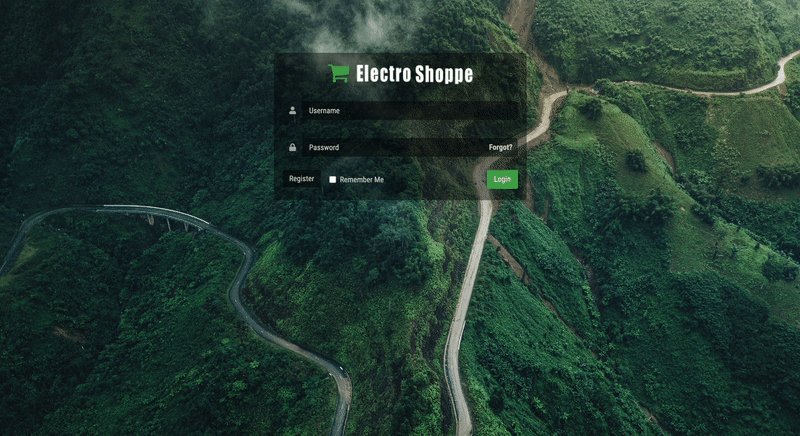
Interactive Login Button
This slick login page is a great way to get your customers interacting with your portal. To style your login page to look like this, add the following code to the portal's Custom CSS box:
.page-login {
color: #ccc;
}
.page-login i {
color: #ababab;
}
.page-login .background-color {
background: url(https://images.unsplash.com/photo-1559827291-72ee739d0d9a?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8) no-repeat top center fixed;
background-size: cover;
overflow: hidden;
}
.page-login #login-button {
cursor: pointer;
padding: 15px 30px;
width: 100px;
height: 100px;
margin: auto;
border-radius: 50%;
background: rgba(0, 0, 0, 0.4);
font-size: 16px;
color: #fff;
font-family: 'Arial', sans-serif;
}
.page-login #login-button img {
padding-bottom: 10px;
}
.page-login .panel {
border-radius: 5px;
background: rgba(0, 0, 0, 0.4);
display: none;
}
.page-login .input-group-addon {
background-color: rgba(0, 0, 0, 0) !important;
border: 0px !important;
}
.page-login .form-control {
width: 100%;
margin: 9px auto;
color: #fff;
border-radius: 6px;
border: 0px;
background-color: rgba(3, 3, 3, .5) !important;
transition: all 0.2s ease-in-out;
}
.page-login .form-control::placeholder {
color: #ccc;
}
.page-login input:focus {
outline: none;
box-shadow: 3px 3px 10px #333;
background: rgba(3, 3, 3, .18);
}
.page-login #hlkRegister {
color: #ccc;
background-color: rgba(0, 0, 0, 0.5);
border-color: #ccc;
border: 0px;
}
.page-login #hlkRegister:hover {
color: #fff;
background-color: rgba(0, 0, 0, 0.3);
}
.page-login .forgot-password {
color: #ccc !important;
top: 15px;
}
Next, we need to add the following to the Custom Javascript box so that we can rename and move some elements around:
function dmLoad() {
$('<div id="login-button"><img src="https://dqcgrsy5v35b9.cloudfront.net/cruiseplanner/assets/img/icons/login-w-icon.png"><br>Login</div>').insertBefore('.page-login .panel');
$('#login-button').click(function() {
$('#login-button').fadeOut("slow", function() {
$(".panel").fadeIn();
TweenMax.from(".panel", .4, {
scale: 0,
ease: Sine.easeInOut
});
TweenMax.to(".panel", .4, {
scale: 1,
ease: Sine.easeInOut
});
});
});
};
That's it! Have fun clicking around!
If you have any ideas for portal customizations you'd like to see us tackle or need help implementing this code, email our support team at support@docketmanager.ca