Custom CSS & Javascript: Styling Portal Elements
October 1, 2019

Newsletter Q3 2019
September 24, 2019
Smart Lists
October 22, 2019Styling elements on your portals
In part 5 of our Custom CSS & Javascript series we will look at options for styling elements within your portal.
This post will cover some options for styling menus, text and images! Click here to download the code for any or all of the examples shown below.
This post will cover some options for styling menus, text and images! Click here to download the code for any or all of the examples shown below.
Menu Styles
Using the {{NavigationDisplay}} tag in your Header HTML will create an automatic menu for your portal. However, if you want to create a menu with a different design you can choose to hard code a menu which gives you endless design options.
See our custom menu examples below.
See our custom menu examples below.
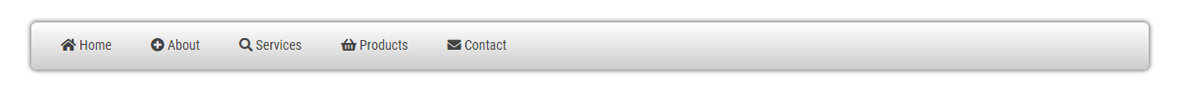
This menu has been styled to give it depth and icons for each menu item.
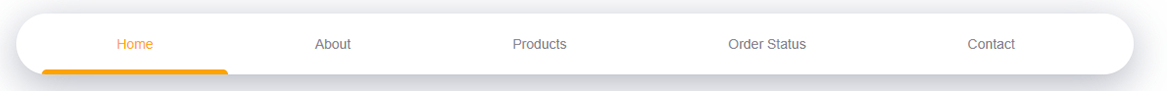
This fun menu has a car under the selected menu item that will slide and change color as you click other menu items.
Who doesn't love color swatches? This fun interactive menu allows you to flip through color swatches with links and icons on each swatch.
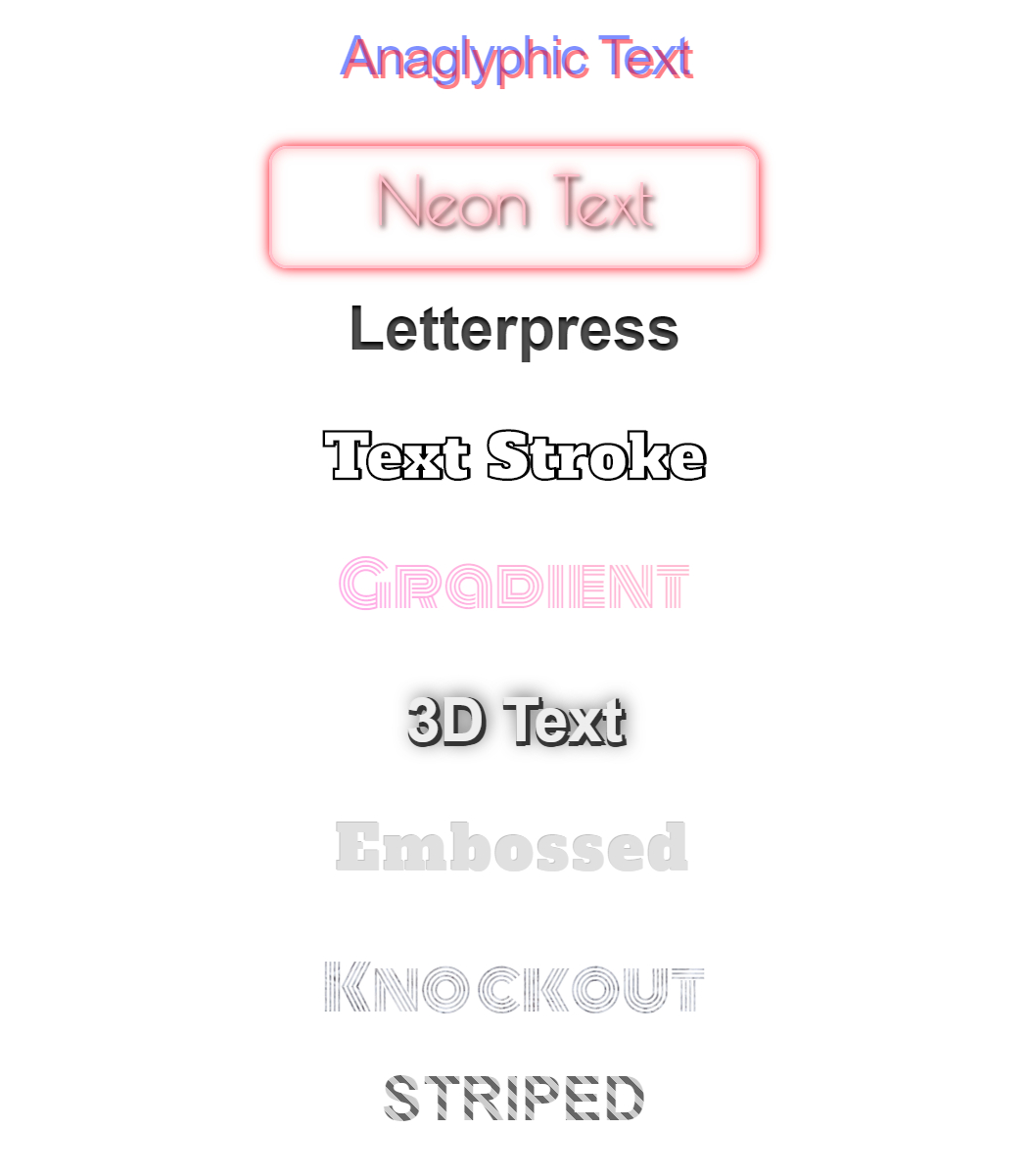
Text Styles
Text is the number one element used to convey information on your portals, why not make it stylish?
See our examples of text styles below.
See our examples of text styles below.
Image Galleries
Images allow your customers to see your products before purchase. Make fun-to-look-at image galleries with the examples shown below.
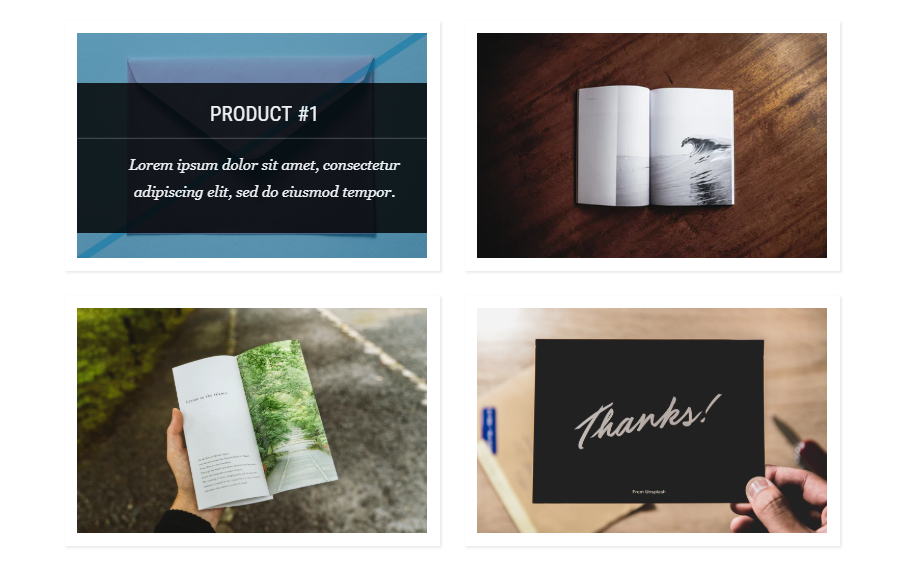
This image gallery will show text such as a product name and description when an image is hovered over
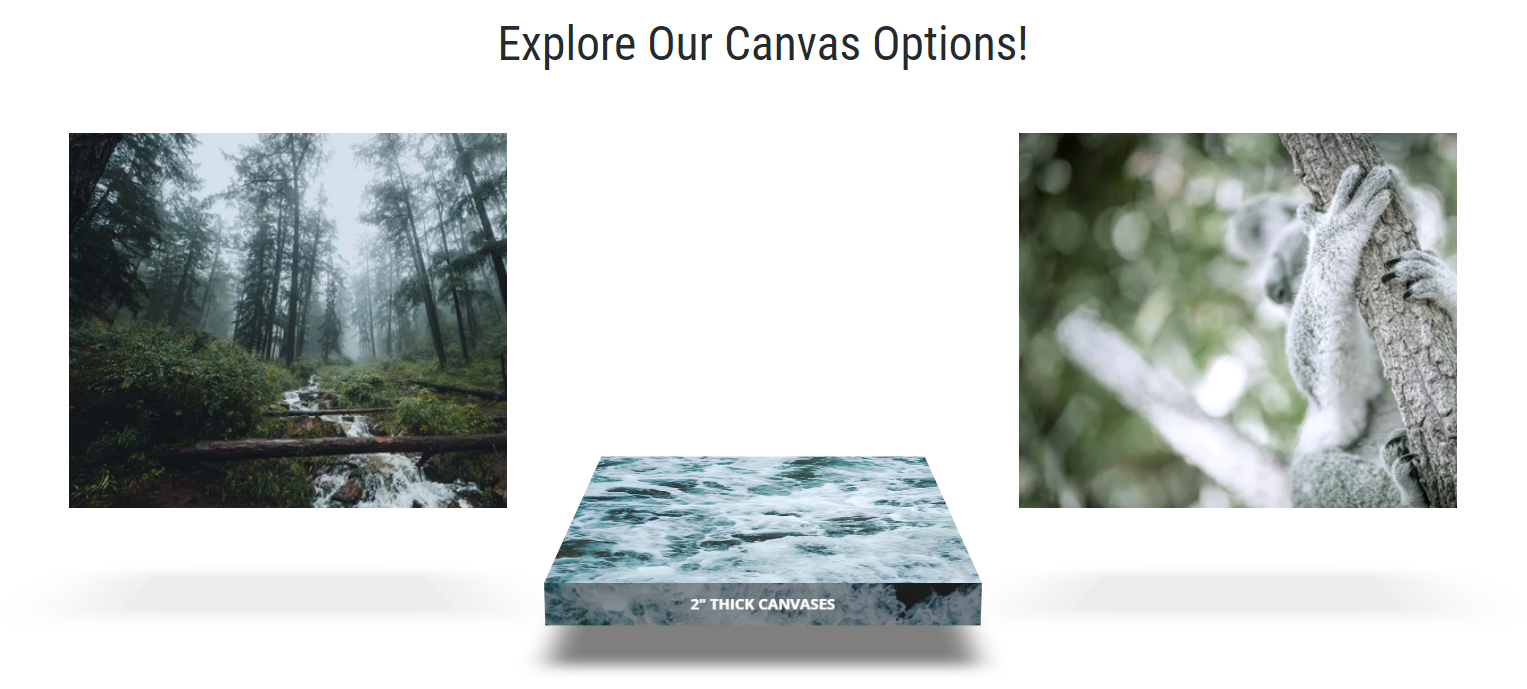
This fun image gallery is a perfect way to show the canvas or sign printing options you offer. The images tilt down to show thickness when hovered over.
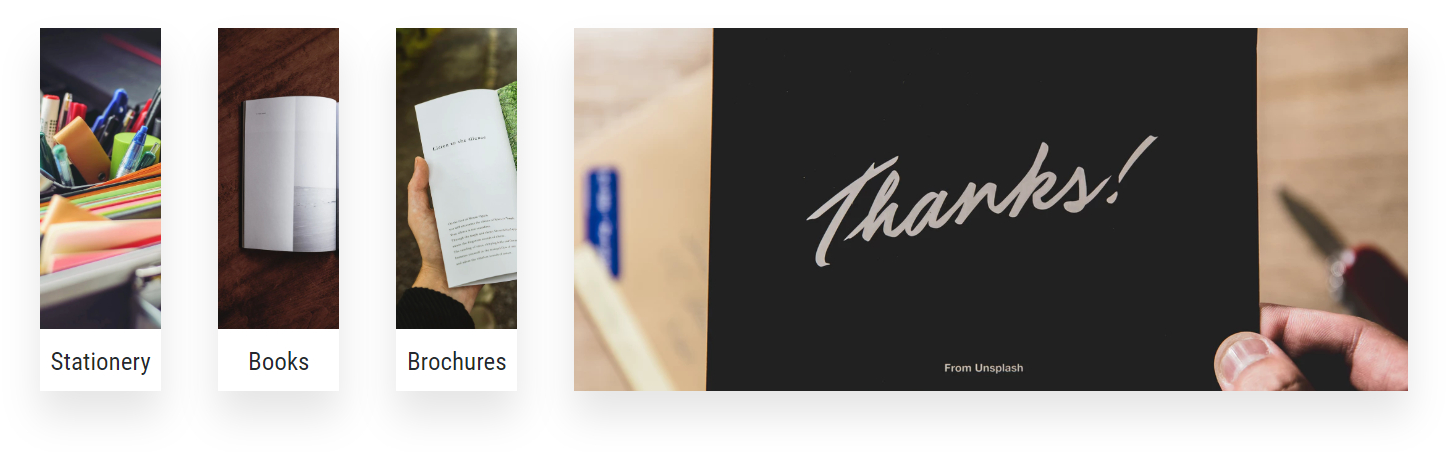
This image gallery features images that slide out and across when hovered over in order to show the full image.