Custom CSS & Javascript: Product Fields
February 22, 2023

Analysis Report – Production
February 1, 2023
Custom CSS & Javascript: Inventory
March 21, 2023Fields that work for you.
The new additional fields for web-to-print have gotten great feedback but why not customize them further so that they can accomplish even more?
This blog post will cover the code needed to implement a few different options shown down below.
Let's get into it!
This blog post will cover the code needed to implement a few different options shown down below.
Let's get into it!
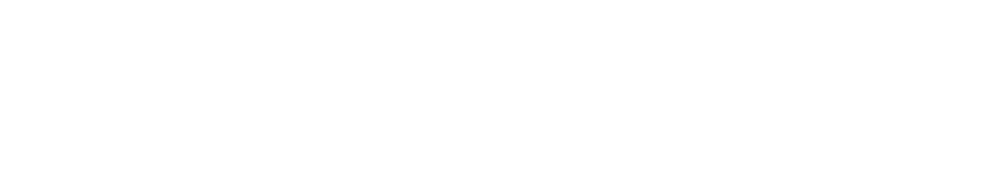
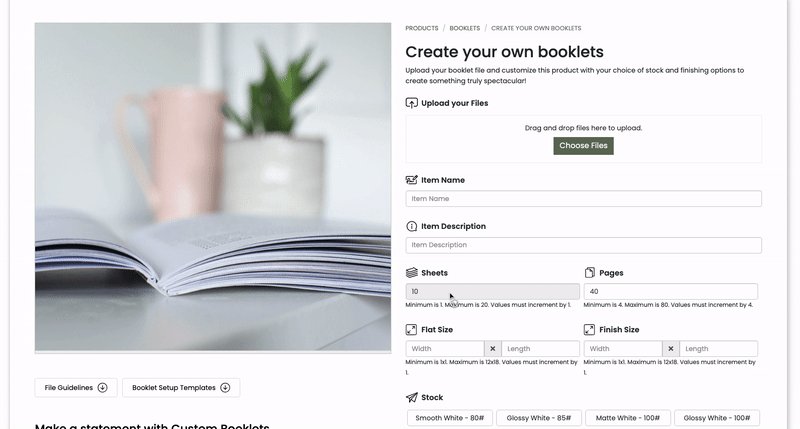
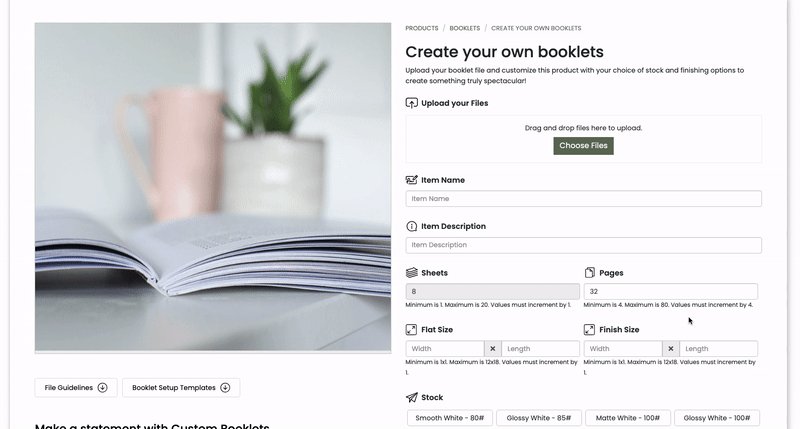
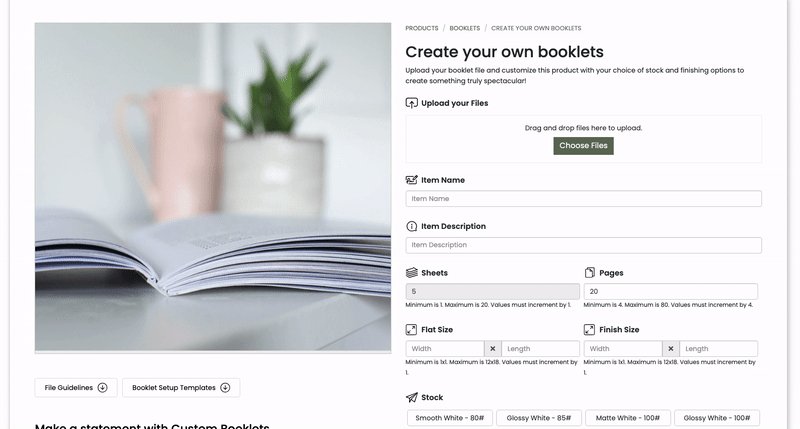
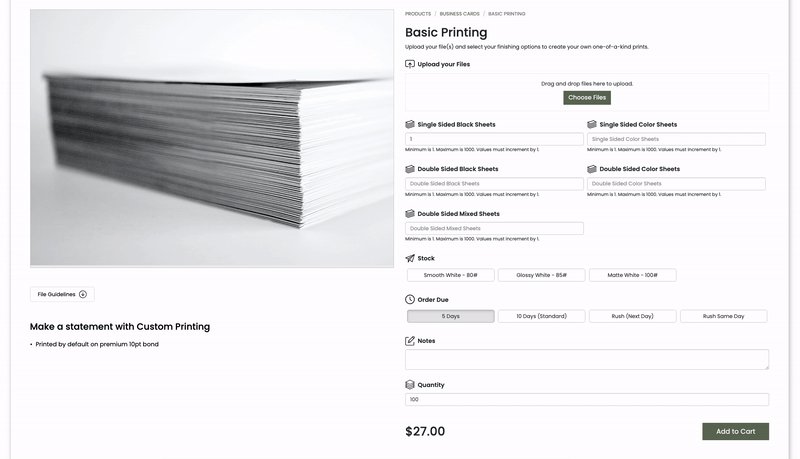
Calculate Sheets
The average online ordering customer might not know how many pages can fit up on a sheet when purchasing different materials online. Take the guess-work out of it by automatically calculating it for them!
In this example, our booklets fit 4 up and we have disabled the sheets field so that it only can be auto-calculated.
To use this functionality, simply add the following code to your theme's custom javascript box:
function dmLoad() {
if ($('.page-productdetails .product-title:contains("booklet")').length > 0) {
if ($(".product-sheets-container")[0]) {
if ($(".product-pages-container")[0]) {
$('.product-sheets-container input').attr('disabled', true);
$(this).on("keyup", function() {
var pages = $('.product-pages-container input').val();
$('.product-sheets-container input').val(pages / 4);
});
}
}
}
}
Please note; there can only be one "function dmLoad" per portal so if one already exists on your theme, copy the code without the first and last line, then paste it before the closing bracket of your existing function.
In order for this code to work, your product must have the word "booklet" in the name. However, you can change this if needed by swapping out the work "booklet" in the second line of code with your product name.
Note that the product name must match exactly in the code (case-sensitive).
In order for this code to work, your product must have the word "booklet" in the name. However, you can change this if needed by swapping out the work "booklet" in the second line of code with your product name.
Note that the product name must match exactly in the code (case-sensitive).
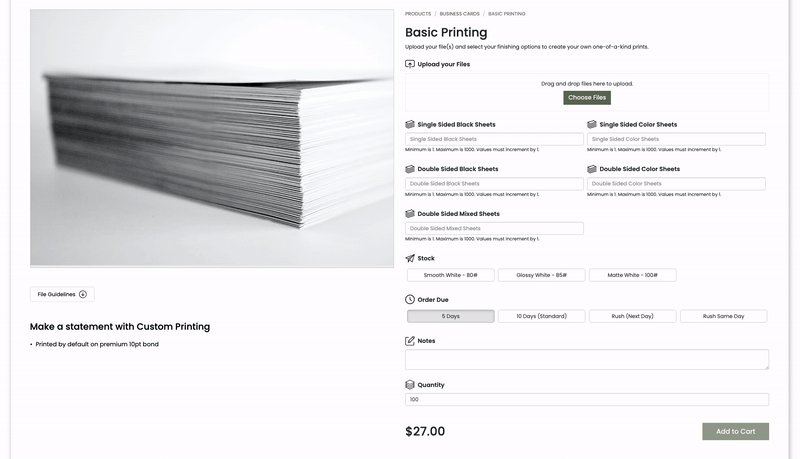
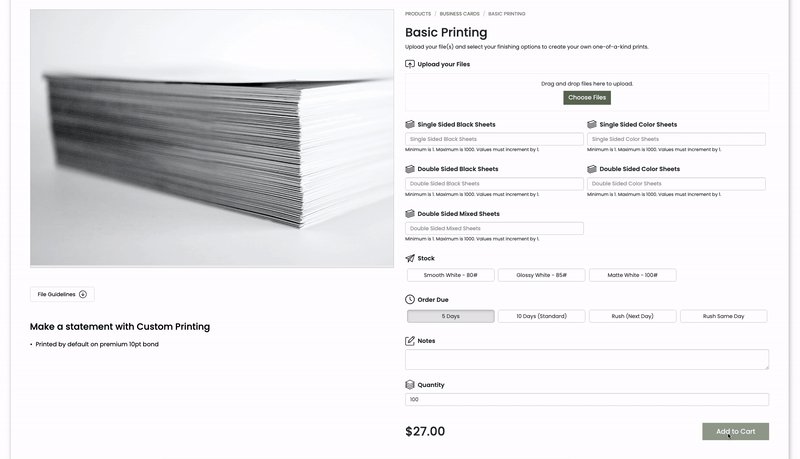
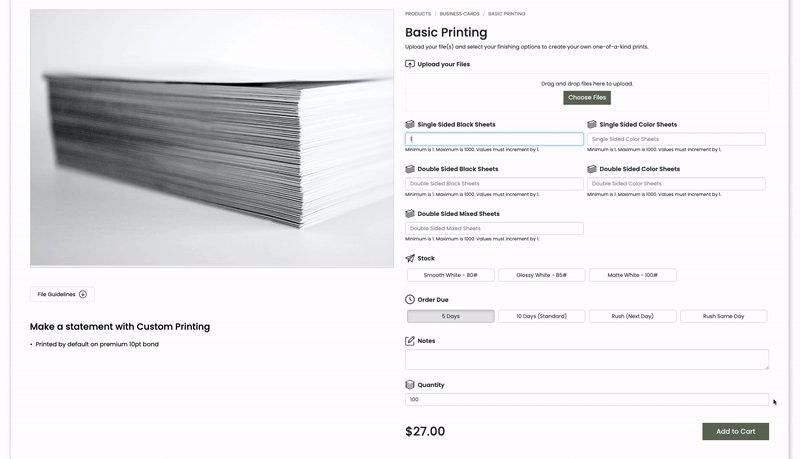
Require one sheets field
Would you like to give your users digital sheet options but want at least one of the fields to be filled out before they can add to cart? Add this code so that one of the digital sheet options will need to have a number before they can continue with their order.
To add this functionality to your portal, first add this code to your portal's Custom Javascript box:
function dmLoad() {
if ($('.page-productdetails .product-title:contains("YOUR PRODUCT NAME HERE")').length > 0) {
function requireInk() {
if ($(".product-single-sided-black-sheets-container input").val() == "" && $(".product-single-sided-color-sheets-container input").val() == "" && $(".product-double-sided-black-sheets-container input").val() == "" && $(".product-double-sided-color-sheets-container input").val() == "" && $(".product-double-sided-mixed-sheets-container input").val() == "") {
$("#btnAddToCart").addClass("disabled2");
} else {
$("#btnAddToCart").removeClass("disabled2");
}
$("input").on("keyup", function() {
requireInk();
});
}
requireInk();
}
}
Note that this example is utilizing the single-sided-color-sheets and doudle-sided-color-sheets additional fields on the product. If you are using different fields you will need to update the classes in the third line of the code to reflect the actual fields on your product.
Please note; there can only be one "function dmLoad" per portal so if one already exists on your theme, copy the code without the first and last line, then paste it before the closing bracket of your existing function.
Be sure to change the following text in the code to that of your product name: YOUR PRODUCT NAME HERE.
Note that the product name must match exactly in the code (case-sensitive).
Lastly, add the following to your portal's Custom CSS box:
Please note; there can only be one "function dmLoad" per portal so if one already exists on your theme, copy the code without the first and last line, then paste it before the closing bracket of your existing function.
Be sure to change the following text in the code to that of your product name: YOUR PRODUCT NAME HERE.
Note that the product name must match exactly in the code (case-sensitive).
Lastly, add the following to your portal's Custom CSS box:
.disabled2 {
pointer-events: none !important;
cursor: not-allowed !important;
filter: alpha(opacity=65);
-webkit-box-shadow: none;
box-shadow: none;
opacity: .65;
}
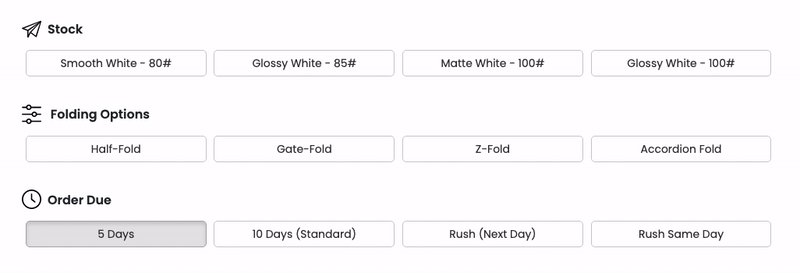
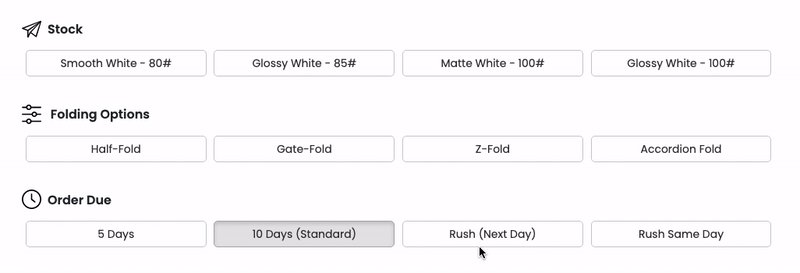
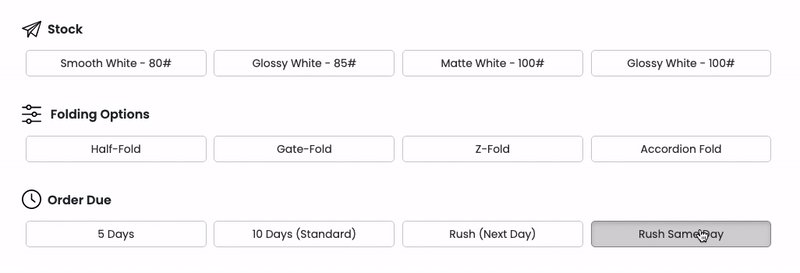
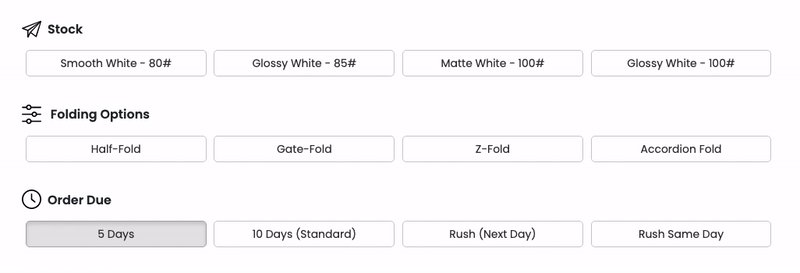
Dropdowns to Buttons
This code example allows you to change the standard dropdown fields for order due and product attributes to interactive buttons.
To use this, start by adding the following code to your Custom Javascript on the portal:
$(document).ready(function() {
$('.product-orderdue-container').each(function() {
$(this).insertBefore('#upnlResourcePanel');
});
function ConvertDropdownToButtons(dropdownField, classes, reverse) {
var dropdownValue = dropdownField.val();
var dropdownId = dropdownField.attr("id");
$(dropdownField).parent().addClass('button-container');
$(dropdownField)
.find("option")
.each(function() {
if ($(this).val()) {
var btn = $('<div id="' + $(this).val() + '" data-value="' + $(this).val() + '" data-target="' + dropdownId + '" class="' + classes + '">' + $(this).text() + "</div>");
if ($(this).val() == dropdownValue) {
btn.addClass("selected active");
}
if (reverse === true) {
btn.insertAfter(dropdownField);
} else {
btn.insertBefore(dropdownField);
}
btn.on("click", function() {
var selected = $(this).hasClass("selected active");
var target = $(this).data("target");
var value = $(this).data("value");
$('.btn-dropdown[data-target="' + target + '"]').removeClass("selected active");
if (selected) {
$(this).removeClass("selected active");
} else {
$(this).addClass("selected active");
}
try {
var selectorAll = "#" + target + " option";
$(selectorAll).removeAttr("selected");
if (!selected) {
$(dropdownField).val($(this).data("value")).change();
} else {
$(dropdownField).get(0).selectedIndex = 0;
if ($(dropdownField).val() !== '') {
$("#" + $(dropdownField).val()).addClass("selected active");
}
$(dropdownField).change();
}
} catch (e) {}
return false;
});
}
});
}
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_0"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_1"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_2"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_3"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_4"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_5"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_6"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_7"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_8"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_9"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductAttributeList_10"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlProductOptions"), ("btn-dropdown btn btn-default"));
ConvertDropdownToButtons($(".page-productdetails #ddlOrderTargetDate"), ("btn-dropdown btn btn-default"));
});
function dmLoad() {
$(".page-productdetails .button-container .select2").hide();
$(".page-checkout .button-container select").hide();
$('#upnlResourcePanel .product-orderdue-container').remove();
}
Please note; there can only be one "function dmLoad" per portal so if one already exists on your theme, copy the code from inside this code's function and paste it before the closing bracket of your existing function.
Lastly, add the following to your portal's Custom CSS:
Lastly, add the following to your portal's Custom CSS:
.page-productdetails label:not(#fulFileUpload_button) {
width: 100%;
}
.btn-dropdown {
min-width: 24%;
margin: .5%;
margin-bottom: 8px;
border-radius: 5px;
padding: 6px;
}
That's it! We hope these code examples allow you to see the full potential of the new additional fields and existing portal fields.
If you have any ideas for portal customizations you'd like to see us tackle or need help implementing any of this code, email our support team at support@docketmanager.ca