Getting Creative with Portal Home Pages: Part 2
November 19, 2019

Tips and Tricks: Chrome Extensions
November 12, 2019
Custom Portal Pages
December 3, 2019Let's think outside the box.
We had such a positive response from our first Creative Home Pages post, we're back again with some more ideas!
Although each of our themes come with provided home page HTML (see: HomePage HTML Templates) you are by no means required to use our HTML. Your possibilities for customizing these pages are endless!
Some of our creative staff have come up with out-of-the-box ideas for portal home pages that may inspire you to add a little fun to your portal home page. If you would like to add any of these ideas added to your portals, click here!
Although each of our themes come with provided home page HTML (see: HomePage HTML Templates) you are by no means required to use our HTML. Your possibilities for customizing these pages are endless!
Some of our creative staff have come up with out-of-the-box ideas for portal home pages that may inspire you to add a little fun to your portal home page. If you would like to add any of these ideas added to your portals, click here!

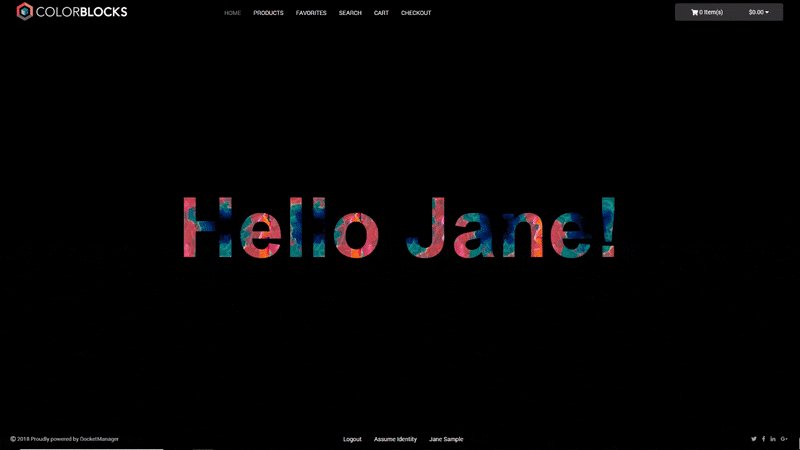
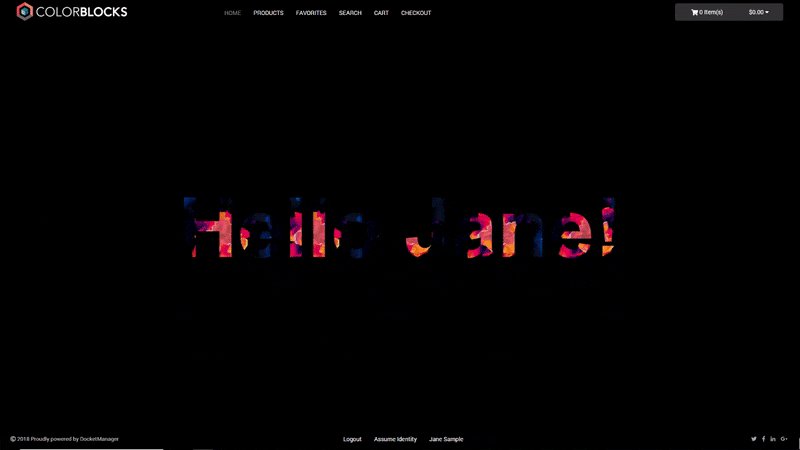
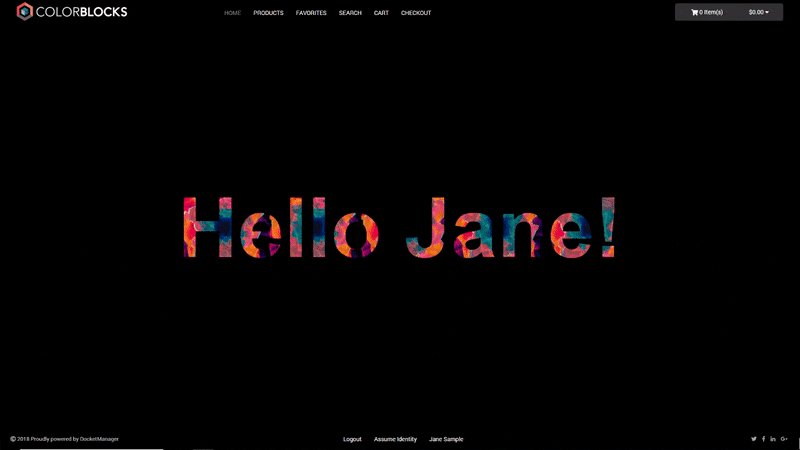
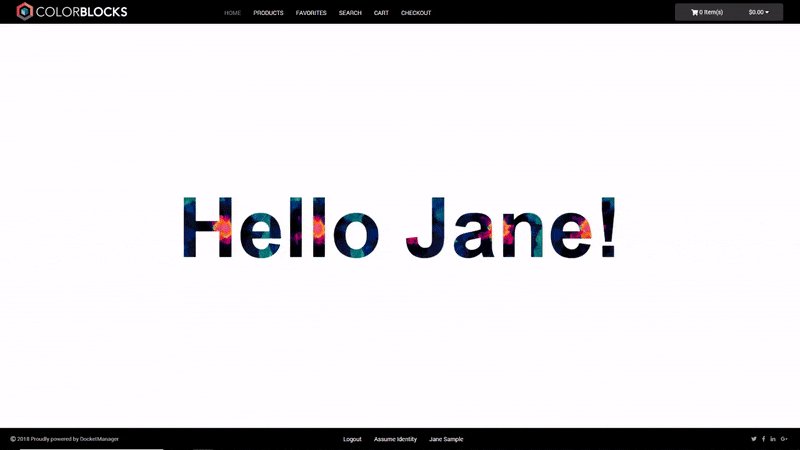
Kaleidoscope Text
This home page uses a funky gif as a background image and crops it to the outline of the text to create a really cool kaleidoscope effect. You can set the CSS style of "background: black" to other colour names or hex #s to get different effects such as the white one shown below. You can use your own gif as well to create a custom look.


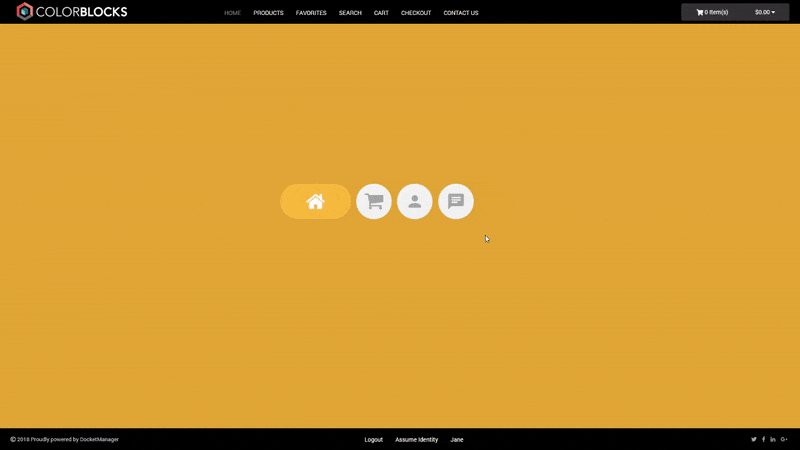
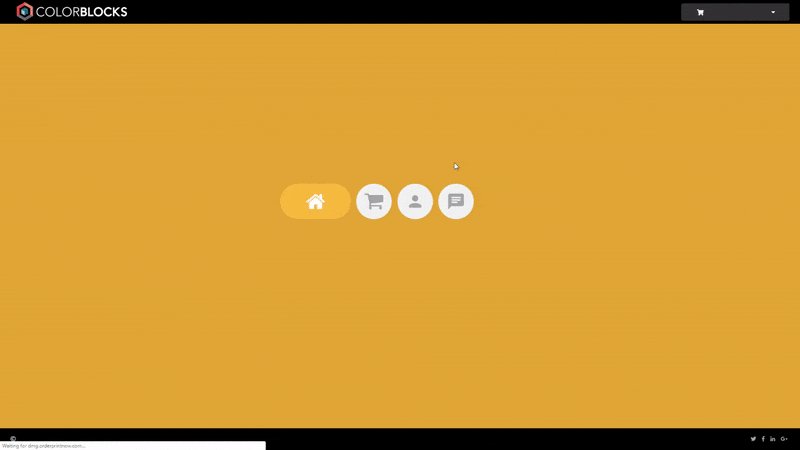
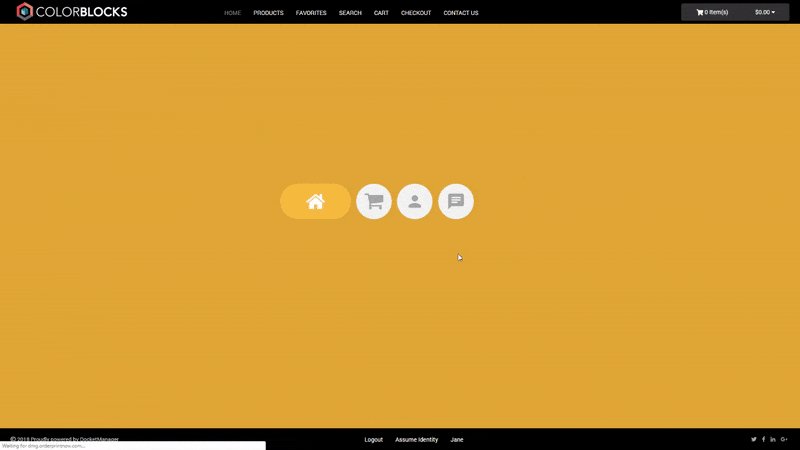
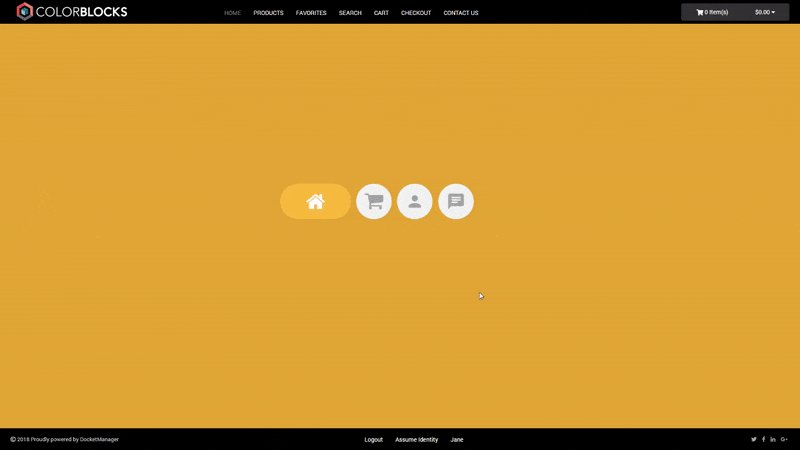
Background-Colour-Changing Buttons
Who doesn't love splashes of colour? This home page has buttons to other pages on the site that change the colour of the home page background when clicked.

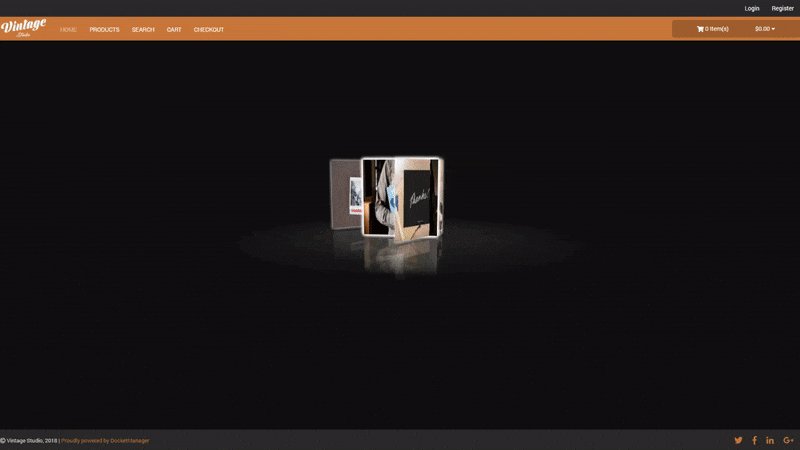
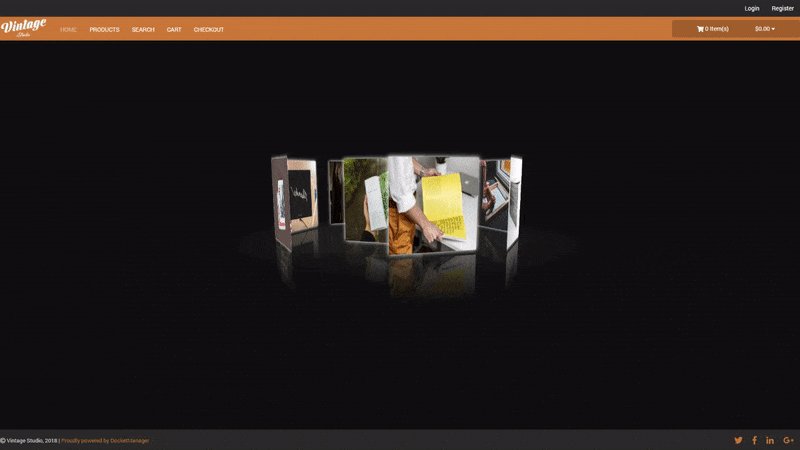
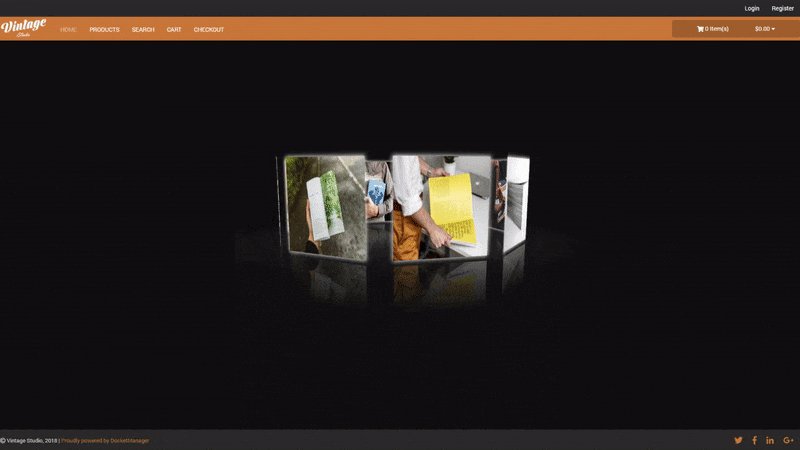
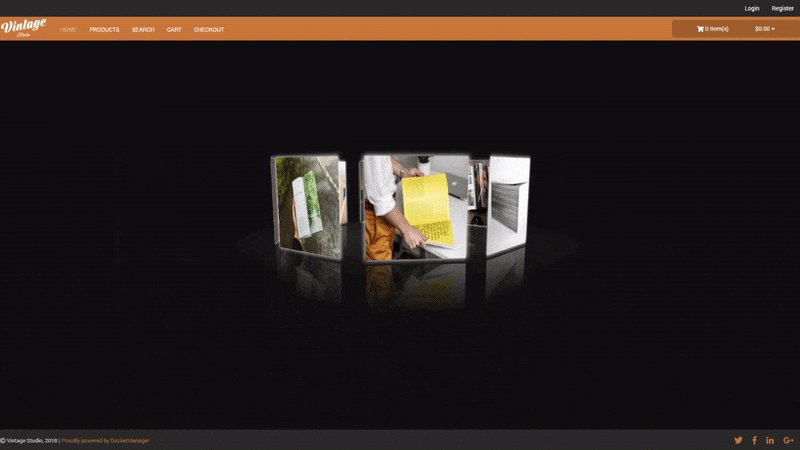
3D Product Carousel
Interactive elements always get a user's attention. This product carousel can showcase product images that your portal offers but the best part is that users can click and move the carousel around to turn it faster or pan the view of the carousel up or down.
What ideas can you think of to bring life to your portal?
To add these ideas to your portal, click here to get the code. For help implementing your ideas or for help adding one of the home pages above to your site, contact our support team today!
support@docketmanager.ca