Custom CSS & Javascript: Social Media Icons
October 21, 2021

Newsletter Q3 2021
October 1, 2021
Utilizing Google Analytics
November 9, 2021More fun with social media!
Get more social media conversions by adding these fun-to-click social media icons to your portals.
This blog post will cover some entertaining ways to display your social media icons on portals.
This blog post will cover some entertaining ways to display your social media icons on portals.
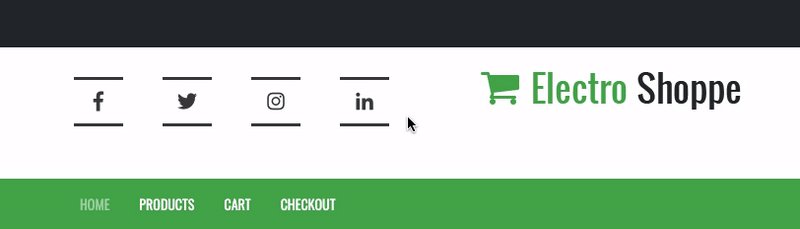
Rotating Lines

Enter this code in your HTML where you would like the social icons displayed. For the example above, we placed it in out theme's Header HTML.
Don't forget to replace each link ("#") with the link to your social media account.
<ul class="socials">
<li>
<a class="facebook" href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<i class="fab fa-facebook-f" aria-hidden="true"></i>
</a>
</li>
<li>
<a class="twitter" href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<i class="fab fa-twitter" aria-hidden="true"></i>
</a>
</li>
<li>
<a class="instagram" href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<i class="fab fa-instagram" aria-hidden="true"></i>
</a>
</li>
<li>
<a class="linkedin" href="#">
<span></span>
<span></span>
<span></span>
<span></span>
<i class="fab fa-linkedin-in" aria-hidden="true"></i>
</a>
</li>
</ul>
To complete the styling of these icons, add the following to the Custom CSS on your theme or portal.
.socials {
position: absolute;
top: 20px;
left: 20px;
margin: 0;
padding: 0;
display: flex;
}
.socials li {
list-style: none;
}
.socials li a {
display: block;
position: relative;
width: 50px;
height: 50px;
line-height: 50px;
font-size: 20px;
text-align: center;
text-decoration: none;
color: #404040;
margin: 0 20px;
transition: .5s;
}
.socials li a span {
position: absolute;
transition: transform .5s;
}
.socials li a span:nth-child(1),
.socials li a span:nth-child(3) {
width: 100%;
height: 3px;
background: #404040;
}
.socials li a span:nth-child(1) {
top: 0;
left: 0;
transform-origin: right;
}
.socials li a:hover span:nth-child(1) {
transform: scaleX(0);
transform-origin: left;
transition: transform .5s;
}
.socials li a span:nth-child(3) {
bottom: 0;
left: 0;
transform-origin: left;
}
.socials li a:hover span:nth-child(3) {
transform: scaleX(0);
transform-origin: right;
transition: transform .5s;
}
.socials li a span:nth-child(2),
.socials li a span:nth-child(4) {
width: 3px;
height: 100%;
background: #404040;
}
.socials li a span:nth-child(2) {
top: 0;
left: 0;
transform: scale(0);
transform-origin: bottom;
}
.socials li a:hover span:nth-child(2) {
transform: scale(1);
transform-origin: top;
transition: transform .5s;
}
.socials li a span:nth-child(4) {
top: 0;
right: 0;
transform: scale(0);
transform-origin: top;
}
.socials li a:hover span:nth-child(4) {
transform: scale(1);
transform-origin: bottom;
transition: transform .5s;
}
.facebook:hover {
color: #3b5998;
}
.facebook:hover span {
background: #3b5998 !important;
}
.twitter:hover {
color: #1da1f2;
}
.twitter:hover span {
background: #1da1f2 !important;
}
.instagram:hover {
color: #c32aa3;
}
.instagram:hover span {
background: #c32aa3 !important;
}
.linkedin:hover {
color: #16AABF;
}
.linkedin:hover span {
background: #16AABF !important;
}
.socials li a .twitter {
color: #1da1f2;
}
.socials li a:hover:nth-child(3) {
color: #c32aa3;
}
.socials li a:hover:nth-child(4) {
color: #dd4b39;
}
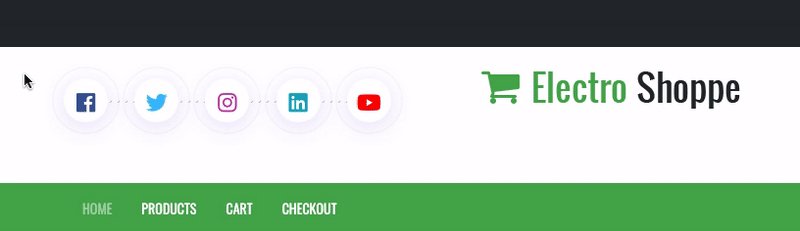
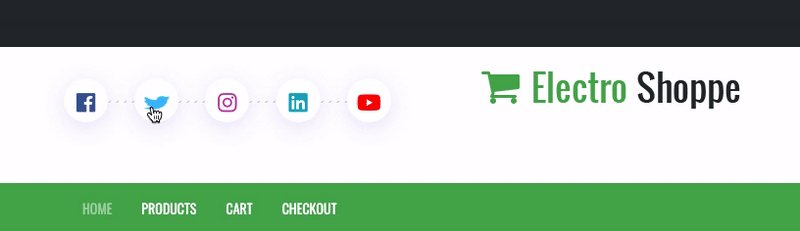
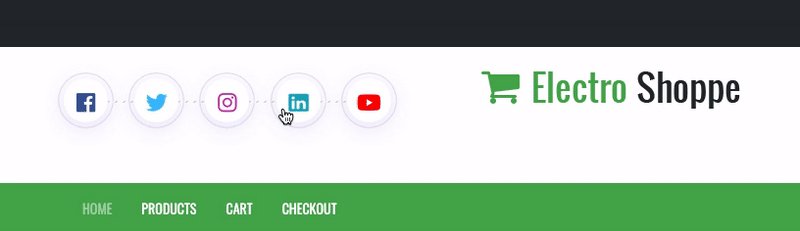
Pulsing Icons

Enter this code in your HTML where you would like the social icons displayed. For the example above, we placed it in out theme's Header HTML.
Don't forget to replace each link ("#") with the link to your social media account.
<div class="social-overlap process-scetion mt100">
<div class="social-bar">
<div class="social-icons iconpad">
<a href="#" target="_blank" class="slider-nav-item"><i class="fab fa-facebook"></i></a>
<a href="#" target="_blank" class="slider-nav-item"><i class="fab fa-twitter"></i></a>
<a href="#" target="_blank" class="slider-nav-item"><i class="fab fa-instagram"></i></a>
<a href="#" target="_blank" class="slider-nav-item"><i class="fab fa-linkedin"></i></a>
<a href="#" class="slider-nav-item"><i class="fab fa-youtube"></i></a>
</div>
</div>
</div>
To complete the styling of these icons, add the following to the Custom CSS on your theme or portal.
.iconpad {
padding: 10px 0;
}
.process-scetion .slider-nav-item {
position: relative;
border-radius: 50%;
background: #fff;
cursor: pointer;
transition: all 0.4s ease;
}
.social-icons a {
border-radius: 50px;
color: #3f345f;
display: inline-block;
line-height: 52px;
height: 45px;
width: 45px;
box-shadow: 0 5px 25px rgba(93, 70, 232, 0.15);
margin: 12px 12px;
font-size: 22px;
}
.social-icons a {
text-decoration: none !important;
color: #3f345f;
transition: all 0.3s ease 0s;
}
.slider-nav-item:before {
position: absolute;
border-radius: 50%;
border: 1px solid rgba(132, 132, 164, 0.35);
animation: 1.5s linear 0s normal none infinite focuse;
}
.process-scetion .slider-nav-item {
position: relative;
border-radius: 50%;
text-align: center;
background: #fff;
cursor: pointer;
transition: all 0.4s ease;
}
.slider-nav-item:before {
position: absolute;
content: "";
height: calc(100% + 16px);
width: calc(100% + 16px);
top: -8px;
left: -8px;
border-radius: 50%;
border: 1px solid rgba(132, 132, 164, 0.35);
animation: 1.5s linear 0s normal none infinite focuse;
}
.process-scetion .slider-nav-item:nth-child(1) {
color: #3b5998;
}
.process-scetion .slider-nav-item:nth-child(2) {
color: #40beff;
}
.process-scetion .slider-nav-item:nth-child(3) {
color: #c32aa3;
}
.process-scetion .slider-nav-item:nth-child(4) {
color: #16aabf;
}
.process-scetion .slider-nav-item:nth-child(5) {
color: #ff0000;
}
.process-scetion .slider-nav-item:after {
position: absolute;
top: 50%;
left: 100%;
height: 2px;
content: "";
width: 100%;
background: url(http://demo.themenio.com/ico/assets/images/line.png) repeat 0
0;
z-index: 0;
animation: slide 1s linear infinite;
}
.process-scetion .slider-nav-item:last-child:after {
display: none;
}
.process-scetion .slider-nav-item .ikon {
font-size: 50px;
line-height: 80px;
}
.process-scetion .slider-nav-item.active:before {
position: absolute;
content: "";
height: calc(100% + 16px);
width: calc(100% + 16px);
top: -8px;
left: -8px;
border-radius: 50%;
border: 1px solid rgba(132, 132, 164, 0.35);
animation: 1.5s linear 0s normal none infinite focuse;
}
@keyframes focuse {
0% {
transform: scale(0.8);
opacity: 1;
}
75% {
transform: scale(1.2);
opacity: 0;
}
100% {
transform: scale(1.2);
opacity: 0;
}
}
@keyframes slide {
from {
background-position: 0 0;
}
to {
background-position: 40px 0;
}
}
.shadow-img1 {
background-image: url("../img/shadow.png");
background-repeat: no-repeat;
background-position: bottom;
}
.shadow-img2 {
background-position: bottom;
background-image: url("../img/shadow2.png");
background-size: 100%;
background-repeat: no-repeat;
}
.slider-nav-item:after {
position: absolute;
top: 50%;
left: 100%;
height: 2px;
content: "";
width: 100%;
background: url(https://1.bp.blogspot.com/--Btu5p654jU/XYmrVd5IcYI/AAAAAAAATQ0/4bX8aZyFBgApbJUf90KrpCfO6RvAaZ6LgCLcBGAsYHQ/s1600/line.png)
repeat 0 0;
z-index: 0;
animation: slide 1s linear infinite;
}
@-webkit-keyframes jello-horizontal {
0% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
30% {
-webkit-transform: scale3d(1.25, 0.75, 1);
transform: scale3d(1.25, 0.75, 1);
}
40% {
-webkit-transform: scale3d(0.75, 1.25, 1);
transform: scale3d(0.75, 1.25, 1);
}
50% {
-webkit-transform: scale3d(1.15, 0.85, 1);
transform: scale3d(1.15, 0.85, 1);
}
65% {
-webkit-transform: scale3d(0.95, 1.05, 1);
transform: scale3d(0.95, 1.05, 1);
}
75% {
-webkit-transform: scale3d(1.05, 0.95, 1);
transform: scale3d(1.05, 0.95, 1);
}
100% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
@keyframes jello-horizontal {
0% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
30% {
-webkit-transform: scale3d(1.25, 0.75, 1);
transform: scale3d(1.25, 0.75, 1);
}
40% {
-webkit-transform: scale3d(0.75, 1.25, 1);
transform: scale3d(0.75, 1.25, 1);
}
50% {
-webkit-transform: scale3d(1.15, 0.85, 1);
transform: scale3d(1.15, 0.85, 1);
}
65% {
-webkit-transform: scale3d(0.95, 1.05, 1);
transform: scale3d(0.95, 1.05, 1);
}
75% {
-webkit-transform: scale3d(1.05, 0.95, 1);
transform: scale3d(1.05, 0.95, 1);
}
100% {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
}
}
.jello-horizontal {
-webkit-animation: jello-horizontal 0.9s both;
animation: jello-horizontal 0.9s both;
}
.social-bar a:hover i {
-webkit-animation: jello-horizontal 0.9s both;
animation: jello-horizontal 0.9s both;
}
@media only screen and (max-width: 300px) {
.process-scetion .slider-nav-item {
height: 30px;
width: 30px;
margin: 15px 10px;
line-height: 28px;
}
}
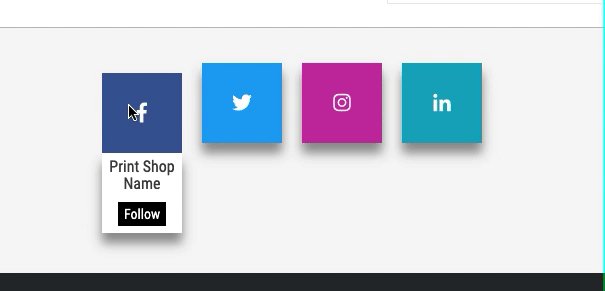
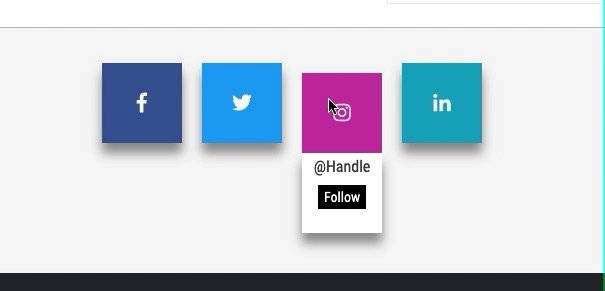
Social Dropdowns

Enter this code in your HTML where you would like the social icons displayed. For the example above, we placed it in out theme's Header HTML.
Don't forget to replace each link ("#") with the link to your social media account.
<div class="socials">
<div class="card">
<div class="face face1">
<div class="content">
<div class="icon">
<i class="fab fa-facebook-f" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="face face2">
<div class="content">
<a href="#" target="_blank">
<h3>
Print Shop Name
</h3><button>Follow</button>
</a>
</div>
</div>
</div>
<div class="card">
<div class="face face1">
<div class="content">
<div class="icon">
<i class="fab fa-twitter" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="face face2">
<div class="content">
<a href="#" target="_blank">
<h3>
@Handle
</h3><button>Follow</button>
</a>
</div>
</div>
</div>
<div class="card">
<div class="face face1">
<div class="content">
<div class="icon">
<i class="fab fa-instagram" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="face face2">
<div class="content">
<a href="#" target="_blank">
<h3>
@Handle
</h3><button>Follow</button>
</a>
</div>
</div>
</div>
<div class="card">
<div class="face face1">
<div class="content">
<div class="icon">
<i class="fab fa-linkedin-in" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="face face2">
<div class="content"><a href="#" target="_blank">
<h3>
Print Shop Name
</h3><button>Follow</button>
</a>
</div>
</div>
</div>
</div>
To complete the styling of these icons, add the following to the Custom CSS on your theme or portal.
.socials .card {
position: relative;
border-radius: 10px;
float: left;
padding: 20px 20px 0px 0px;
}
.socials .card .icon {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #f00;
transition: 0.7s;
z-index: 1;
}
.socials .card:nth-child(1) .icon {
background: #3b5998;
}
.socials .card:nth-child(2) .icon {
background: #1da1f2;
}
.socials .card:nth-child(3) .icon {
background: #c32aa3;
}
.socials .card:nth-child(4) .icon {
background: #16aabf;
}
.socials .card .icon .fa {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 30px;
transition: 0.7s;
color: #fff;
}
.socials i {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 20px;
transition: 0.7s;
color: #fff;
}
.socials .card .face {
width: 80px;
height: 80px;
transition: 0.5s;
}
.socials .card .face.face1 {
position: relative;
background: #333;
align-items: center;
z-index: 1;
transform: translateY(-10px);
}
.socials .card:hover .face.face1 {
background: #ff0057;
transform: translateY(0px);
}
.socials .card .face.face1 .content {
opacity: 1;
transition: 0.5s;
}
.socials .card:hover .face.face1 .content {
opacity: 1;
}
.socials .card .face.face2 {
position: relative;
background: #fff;
align-items: center;
text-align: center;
padding: 5px;
box-sizing: border-box;
box-shadow: 0 10px 10px rgba(0, 0, 0, 0.4);
transform: translateY(-90px);
}
.socials .card:hover .face.face2 {
transform: translateY(0);
}
.socials .card .face.face2 .content h3 {
margin: 0 0 10px 0;
padding: 0;
color: #fff;
font-size: 16px;
text-align: center;
color: #414141;
}
.socials a {
text-decoration: none;
color: #414141;
}
.socials button {
color: #fff;
background-color: #000;
border: none;
}
If you have any ideas for portal customizations you'd like to see us tackle or need help implementing one of these ideas, email our support team at support@docketmanager.ca