Custom CSS & Javascript: Product Catalogs
September 21, 2021

Portal Customization
September 15, 2021
Newsletter Q3 2021
October 1, 2021Make your product catalogs pop!
Product catalogs are the best way to organize your products!
An eye-catching product catalog will increase it's clicks and enhance your user's experience. The product catalog structure on your products page gives the first impression for any products inside, so why not make them fun to look at and interact with?
An eye-catching product catalog will increase it's clicks and enhance your user's experience. The product catalog structure on your products page gives the first impression for any products inside, so why not make them fun to look at and interact with?
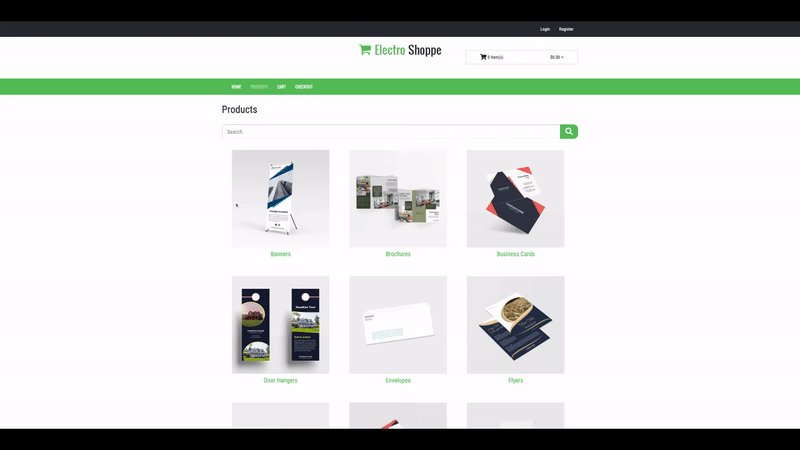
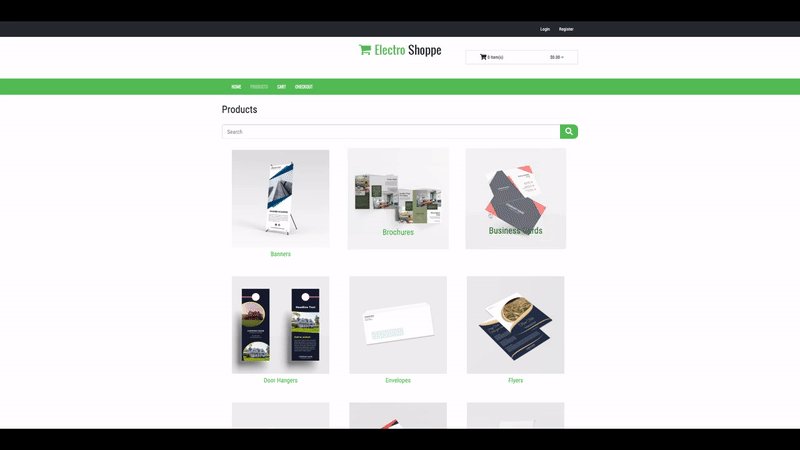
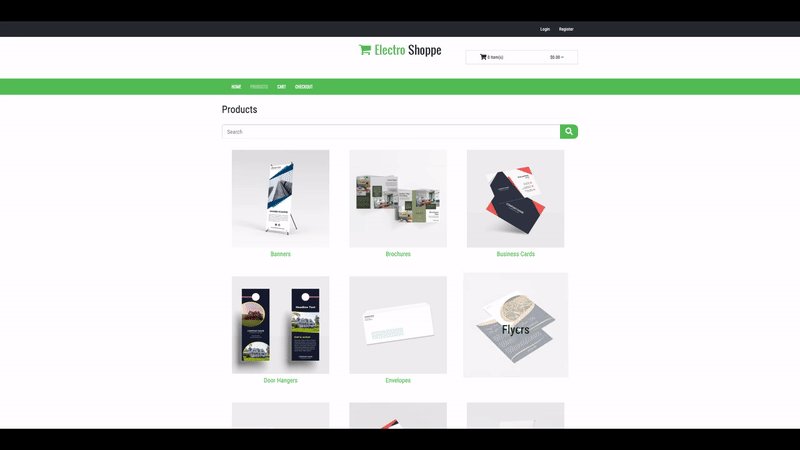
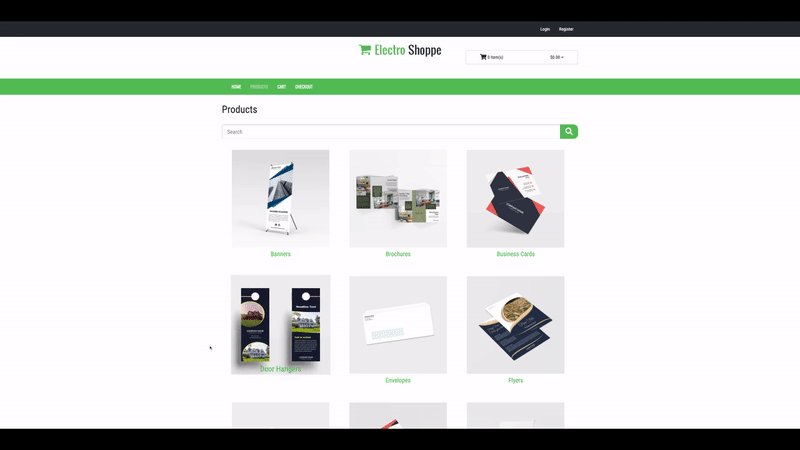
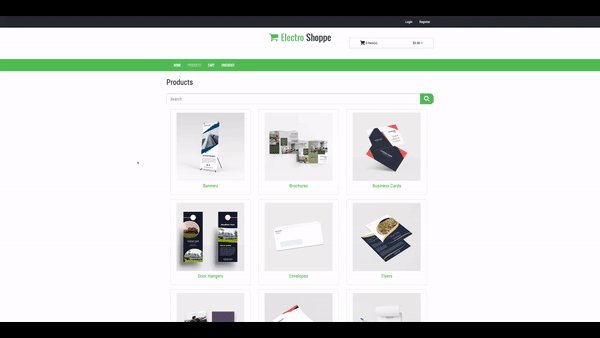
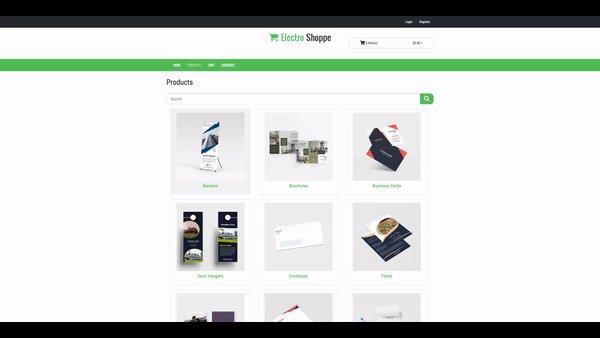
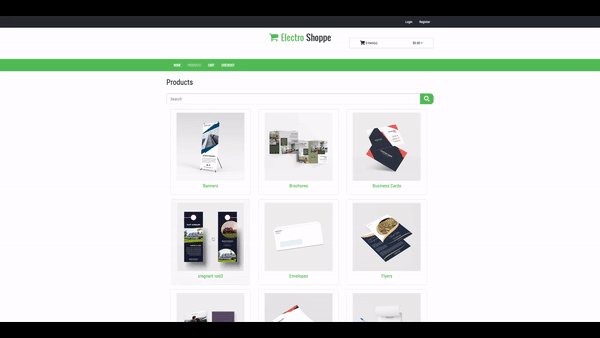
Enlarging Catalog Name
What better way to get your users interacting with your portal catalogs than this entertaining hover effect? This effect lowers the opacity of the catalog image while raising and enlarging the catalog name so that it is easier to read.
Copy the following CSS styling code and paste it into your portal's Custom CSS box to apply this to your portal!
.single-catalogue-container {
width: 30%;
margin: 0px 1.5% 20px 1.5% !important;
}
.single-catalogue-container a img.img-responsive.catalogue-image {
height: auto !important;
}
.single-catalogue-container .panel-body {
margin: 0px;
padding: 0px;
}
.single-catalogue-container {
padding: 15px;
border: none;
box-shadow: none;
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.single-catalogue-container a img.img-responsive.catalogue-image {
width: 100%;
}
.single-catalogue-container:hover {
-webkit-transition: all .5s ease;
transition: all .5s ease;
padding: 0px;
}
.single-catalogue-container:hover a img.img-responsive.catalogue-image {
-webkit-transition: all .5s ease;
transition: all .5s ease;
opacity: 0.3;
}
.catalogue-header {
-webkit-transition: all .5s ease;
transition: all .5s ease;
}
.single-catalogue-container:hover .catalogue-header {
-webkit-transition: all .5s ease;
transition: all .5s ease;
margin-top: -200px;
position: relative;
z-index: 1000;
font-size: 22px;
color: #000 !important;
}
.catalogue-header a {
-webkit-transition: all .15s ease;
transition: all .15s ease;
}
.single-catalogue-container:hover .catalogue-header a {
font-size: 42px;
line-height: 12px;
color: #000 !important;
-webkit-transition: all .5s ease;
transition: all .5s ease;
text-decoration: none;
}
.single-catalogue-container:nth-child(3n+1) {
clear: left
}
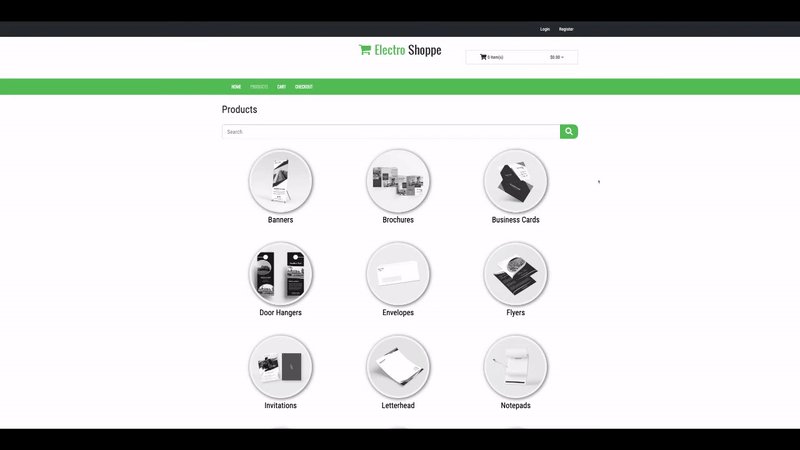
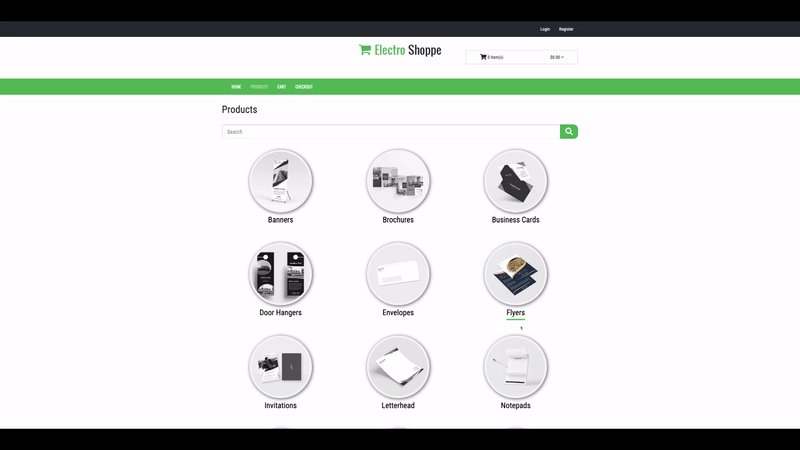
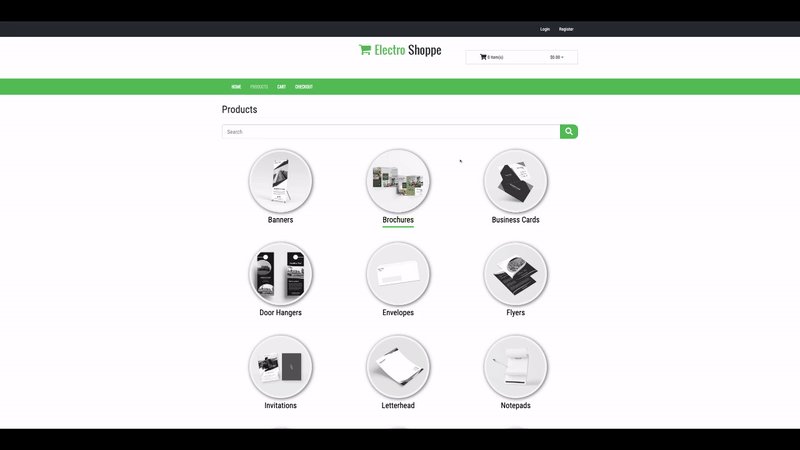
Round Hover-to-Color Catalogs
This fun styling for product catalogs will add a grey-scale filter to your images until they are moused-over. It also adds a neat animated underline to the name of your catalog.
Copy the following CSS styling code and paste it into your portal's Custom CSS box to apply this to your portal!
.single-catalogue-container {
width: 30%;
margin: 0px 1.5% 20px 1.5% !important;
}
.single-catalogue-container a img.img-responsive.catalogue-image {
height: auto !important;
}
.single-catalogue-container .panel-body {
margin: 0px;
padding: 0px;
}
.single-catalogue-container {
padding: 15px;
border: none;
box-shadow: none;
transform: none;
}
.single-catalogue-container a img.img-responsive.catalogue-image {
filter: grayscale();
width: 200px;
height: 200px;
border-radius: 50%;
border: 6px solid whitesmoke;
box-shadow: 2px 2px 10px 2px rgba(0, 0, 0, 0.5);
margin-bottom: 1rem;
transition: filter 0.4s ease-in-out;
}
.single-catalogue-container:hover a img.img-responsive.catalogue-image {
filter: none;
}
.catalogue-header a {
color: #000 !important;
text-decoration: none;
}
.catalogue-header a {
padding-top: 10px;
font-size: 2.5rem;
position: relative;
}
.catalogue-header a::after {
position: absolute;
content: "";
width: 0%;
height: 4px;
background-color: #4bac52;
left: 50%;
bottom: -10px;
transition: all 0.4s ease-in-out;
}
.single-catalogue-container:hover .catalogue-header a {
color: #4bac52 !important;
}
.single-catalogue-container:hover .catalogue-header a::after {
width: 100%;
left: 0;
}
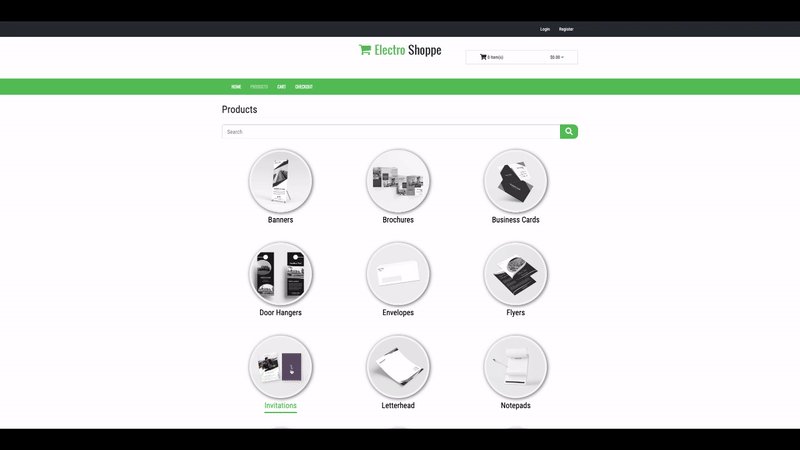
Flipping Catalog Cards
These eye-catching flipping product catalog cards are sure to catch your user's eye!
Copy the following CSS styling code and paste it into your portal's Custom CSS box to apply this to your portal!
.single-catalogue-container {
width: 30%;
margin: 0px 1.5% 20px 1.5% !important;
}
.single-catalogue-container a img.img-responsive.catalogue-image {
height: auto !important;
}
.single-catalogue-container .panel-body {
margin: 0px;
padding: 0px;
}
.single-catalogue-container {
padding: 15px;
transform: none;
}
.single-catalogue-container:hover {
-webkit-transform: rotatey(360deg);
transform: rotatey(360deg);
-webkit-transition: all 1s ease-out;
transition: all 1s ease-out;
background-color: #F2F2F2;
}
If you have any ideas for portal customizations you'd like to see us tackle or need help implementing one of these ideas, email our support team at support@docketmanager.ca